Archivos adjuntos
Cuando estás investigando una falla inesperada en una prueba, a veces es conveniente no solo leer la lista de pasos completados, sino también ver los mismos datos que la prueba vio. Por ejemplo, si pudieras ver una captura de pantalla de la página web justo antes de la falla, a menudo podrías entender rápidamente si se ve como se esperaba por el autor de la prueba.
Con Allure, puedes adjuntar cualquier tipo de archivo al resultado completo de la prueba o al paso o fixture actual de la prueba (dependiendo de la implementación del adaptador Allure).
En el informe, Allure proporcionará tanto un enlace para descargar el archivo adjunto como una vista previa para los tipos de medios compatibles.
Capturas de pantalla
Tipos de medios: image/bmp, image/gif, image/jpeg, image/png, image/svg+xml, image/tiff, image/*.
Siempre que una prueba interactúe con una interfaz gráfica (ya sea una aplicación de escritorio, una aplicación móvil o un sitio web), adjuntar capturas de pantalla al informe de prueba aumenta significativamente su informatividad. Con solo echar un vistazo a una captura de pantalla se responden muchas preguntas, como “¿El sitio web se cargó correctamente?”, “¿Se llenó correctamente el formulario?”, “¿No hay ventanas emergentes inesperadas?”, etc.
Un enfoque común es tomar una captura de pantalla tan pronto como detectes una falla — esto suele ser cuando el lector tiene más preguntas. En muchos lenguajes de programación, puedes realizar operaciones posteriores a la falla utilizando una declaración
catchoexcept— estos son lugares ideales para adjuntar capturas de pantalla al informe.Si no te importa usar un poco más de espacio en disco, puedes ayudar aún más al lector tomando capturas de pantalla en cada paso de tu prueba, incluso antes de que ocurra una falla. Para escenarios de prueba complejos, esto ayudará a entender dónde exactamente algo salió mal, sin recurrir a pruebas manuales.
Ten en cuenta que en algunas situaciones, puede ser aún más informativo adjuntar un video.
Las funciones para tomar capturas de pantalla varían según el framework de prueba, y algunos adaptadores de Allure pueden adjuntar automáticamente cada captura tomada. Sin embargo, generalmente necesitarás obtener ya sea el nombre del archivo de la captura o su contenido como bytes sin procesar y luego usar la función de un adaptador Allure para adjuntarlo al informe.
Comparaciones visuales {#visual-comparisons} Allure 2
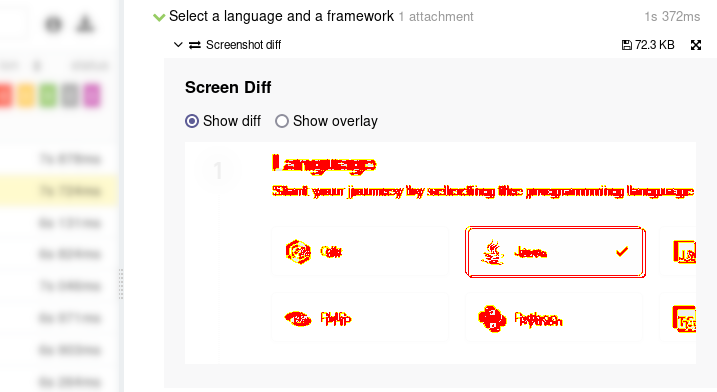
Mostrar diferencia

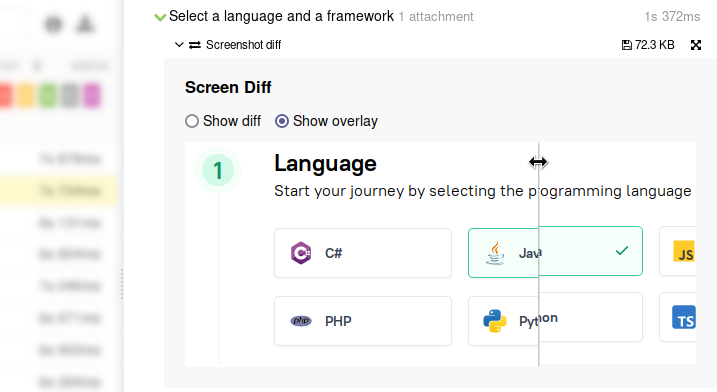
Mostrar superposición

Tipo de medio: application/vnd.allure.image.diff.
Una comparación visual, también conocida como “diferencia visual”, es una manera de comprobar si un estado de una interfaz de usuario es idéntico a otro estado o a un estado esperado. La comparación se realiza analizando dos capturas de pantalla de manera pixel por pixel. Si el número de píxeles que no coinciden es mayor que un umbral determinado, se considera una falla. Las comparaciones visuales pueden realizarse mediante diversos frameworks de prueba o utilidades adicionales, como pixelmatch.
Es una buena idea adjuntar el resultado de una comparación visual al informe de prueba para una inspección humana. Con Allure Report, el lector podrá alternar entre dos modos de visualización para cada comparación visual:
- Mostrar diferencia — ver la comparación visual, tal como la produce el framework de prueba o la utilidad,
- Mostrar superposición — ver las dos imágenes originales a ambos lados del puntero del mouse.
Algunos adaptadores de Allure proporcionan funciones para adjuntar comparaciones visuales.
INFO
Si el adaptador para tu framework aún no proporciona tal función, sigue los pasos a continuación para construir los datos necesarios. Necesitarás usar las funciones relacionadas con JSON y Base64 de tu lenguaje de programación.
- Prepara las tres imágenes: la captura de pantalla esperada, la captura de pantalla actual y la imagen de comparación visual.
- Convierte cada imagen en una URL de datos Base64, comenzando con
data:image/png;base64,. - Coloca las tres cadenas en un objeto JSON bajo las claves
expected,actual, ydiff. - Codifica el objeto JSON en una cadena o en un arreglo de bytes, dependiendo del adaptador Allure.
- Adjunta los datos y especifica el tipo de medio
application/vnd.allure.image.diff.
const { allure } = require("allure-mocha/runtime");
const fs = require("fs");
it("attachment", () => {
// ...
// Leer los tres archivos y codificar a base64
const expected = fs.readFileSync("expected.png", "base64");
const actual = fs.readFileSync("actual.png", "base64");
const diff = fs.readFileSync("diff.png", "base64");
// Envolver en un JSON, codificar como cadena
const content = JSON.stringify({
expected: `data:image/png;base64,${expected}`,
actual: `data:image/png;base64,${actual}`,
diff: `data:image/png;base64,${diff}`,
});
// Adjuntar al informe de prueba
allure.attachment(
"Diferencia de captura de pantalla",
content,
"application/vnd.allure.image.diff",
);
});import io.qameta.allure.Allure;
import org.json.JSONObject;
import org.junit.jupiter.api.Test;
import java.io.IOException;
import java.nio.file.Files;
import java.nio.file.Paths;
import java.util.Base64;
class TestImageDiff {
@Test
void testImageDiff() throws IOException {
// ...
// Leer los tres archivos como bytes
byte[] expected = Files.readAllBytes(Paths.get("expected.png"));
byte[] actual = Files.readAllBytes(Paths.get("actual.png"));
byte[] diff = Files.readAllBytes(Paths.get("diff.png"));
// Codificar los datos, envolver en un JSON, codificar como bytes
String content = new JSONObject()
.put("expected", "data:image/png;base64,"
+ Base64.getEncoder().encodeToString(expected))
.put("actual", "data:image/png;base64,"
+ Base64.getEncoder().encodeToString(actual))
.put("diff", "data:image/png;base64,"
+ Base64.getEncoder().encodeToString(diff))
.toString();
// Adjuntar al informe de prueba
Allure.addAttachment("Diferencia de captura de pantalla",
"application/vnd.allure.image.diff",
content);
}
}import json
import base64
from pathlib import Path
import allure
def test_attach_image_diff():
...
# Leer los tres archivos y codificar a base64
expected = base64.b64encode(Path('expected.png').read_bytes()).decode()
actual = base64.b64encode(Path('actual.png').read_bytes()).decode()
diff = base64.b64encode(Path('diff.png').read_bytes()).decode()
# Envolver en un JSON, codificar como bytes
content = json.dumps({
'expected': f'data:image/png;base64,{expected}',
'actual': f'data:image/png;base64,{actual}',
'diff': f'data:image/png;base64,{diff}',
}).encode()
# Adjuntar al informe de prueba
allure.attach(content,
name='Diferencia de captura de pantalla',
attachment_type='application/vnd.allure.image.diff')using Allure.Net.Commons;
using Allure.NUnit;
using NUnit.Framework;
[AllureNUnit]
class TestImageDiff
{
[Test]
public void Test_ImageDiff()
{
// ...
AllureApi.AddScreenDiff("expected.png", "actual.png", "diff.png");
}
}Videos
Tipos de medios: video/mp4, video/ogg, video/webm.
Algunos frameworks de prueba y bibliotecas proporcionan medios para grabar videos de lo que sucede en una ventana o en una página web. Adjuntar dicho video al informe de prueba cumple una función similar a adjuntar una captura de pantalla. El lector podrá comprender mejor cómo reaccionó el sistema ante la entrada del usuario u otros eventos y qué causó un comportamiento inesperado.
En el informe de prueba, haz clic en un video adjunto para reproducirlo en el navegador.
Texto
Texto plano
Tipos de medios: text/plain, text/*.
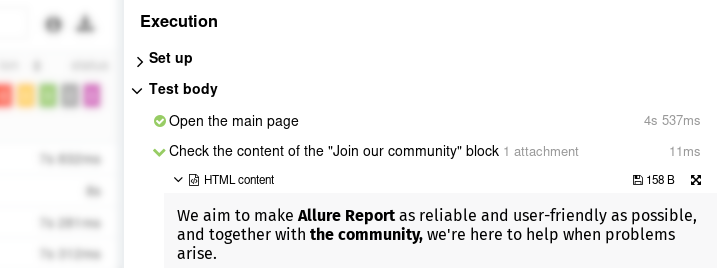
Texto formateado {#formatted-text} Allure 2

Tipos de medios: text/html, text/plain, text/*.
Adjuntar textos al informe de prueba puede tener varios fines: desde verificar textos encontrados en una interfaz de usuario bajo prueba hasta almacenar registros completos de algunas operaciones complejas.
Allure admite dos tipos de adjuntos de texto: texto plano y texto formateado. El texto formateado permite un subconjunto limitado de etiquetas HTML.
Algunos adaptadores de Allure pueden adjuntar automáticamente el contenido de stdout y stderr como archivos de texto plano. Consulta la documentación de tu adaptador para más detalles.
Tablas {#tables} Allure 2

Tipos de medios: text/csv, text/tab-separated-values.
Puedes presentar datos arbitrarios como tablas en Allure Report. Para hacerlo, formatea los datos como valores separados por comas (CSV) o valores separados por tabuladores (TSV) y adjúntalos al resultado de la prueba. La tabla se mostrará en la página del resultado de la prueba sin necesidad de descargar y abrir el archivo.
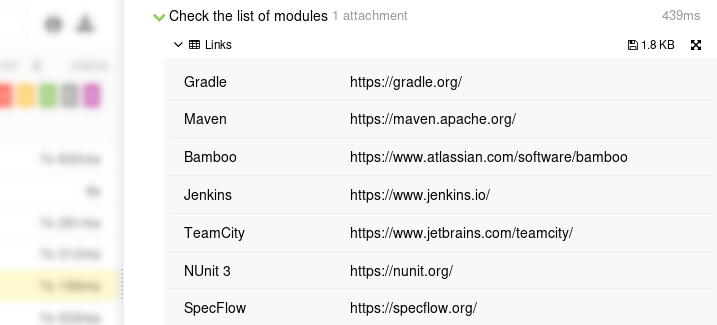
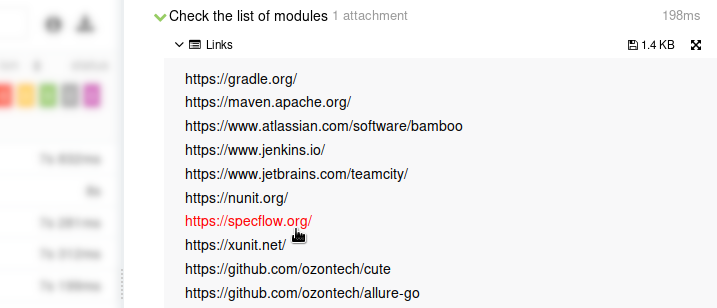
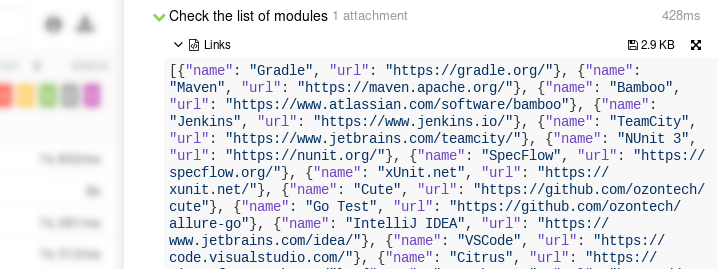
Listas de URI {#uri-lists} Allure 2

Tipos de medios: text/uri-list.
A veces, al probar una aplicación, especialmente una aplicación web, puede que quieras recopilar y analizar una lista de enlaces. Por ejemplo, es posible que quieras verificar si todos los enlaces de un sitio web son válidos. Al adjuntar la lista de enlaces al informe de prueba, ayudarás al lector futuro a inspeccionarlos manualmente cuando investigue un fallo.
El formato de la lista de URI es simplemente eso: una lista de URIs, una URI por línea. Allure Report hará que cada enlace sea clicable en el informe de prueba.
Documentos {#documents} Allure 2

Tipos de medios: text/xml, application/xml, application/json, application/yaml.
Si adjuntas un documento XML, JSON o YAML a tu informe de prueba y especificas el tipo de medio correspondiente, Allure Report mostrará el documento con resaltado de sintaxis habilitado.
Otros archivos
Allure Report no impone limitaciones sobre qué archivos se pueden adjuntar a un informe de prueba, aunque no puede proporcionar vistas previas de todos ellos. Para cualquier tipo no compatible, se mostrará un enlace Hacer clic para descargar el adjunto en lugar de una vista previa.
Si crees que Allure Report carece de soporte para un tipo de medio importante, ¡no dudes en iniciar una discusión!