Integración de capturas de pantalla y otros archivos adjuntos en Allure Report con Selenide y JUnit 5
Leer los resultados de las pruebas debe ser un proceso muy rápido. Idealmente, el lector debe ser capaz de entender la causa del fallo sin abrir ningún código adicional, ejecutar el depurador o molestar a otros miembros del equipo. Para lograr esto, debemos proporcionar la mayor cantidad de información posible en el menor espacio posible; las capturas de pantalla sirven muy bien para este propósito. Intentemos tomar capturas de pantalla con Selenide en algunas pruebas de JUnit y verlas con Allure Report.
1. Preparación
Requisitos
Asegúrate de que se cumplan los siguientes requisitos:
Lista de dependencias
Esta guía utiliza los siguientes paquetes:
- org.aspectj:aspectjweaver: 1.9.22
- org.junit:junit-bom: 5.10.2
- org.junit.jupiter:junit-jupiter-api
- org.junit.jupiter:junit-jupiter-engine
- com.codeborne:selenide: 7.3.1
- io.qameta.allure:allure-bom: 2.26.0
- io.qameta.allure:allure-selenide: 2.27.0
Muestra de código
El código fuente completo utilizado en esta guía está disponible en https://github.com/allure-examples/guide-junit5-selenide-screenshots.
Configuración
Para ejecutar los ejemplos en esta guía, necesitas tener Java y Allure Report instalados.
A continuación, descarga un proyecto nuevo con JUnit desde Allure Start.
Luego, agrega Selenide a ese proyecto. Con Gradle, eso significa agregar las siguientes líneas a build.gradle:
dependencies {
testImplementation 'com.codeborne:selenide:7.3.1'
testImplementation 'io.qameta.allure:allure-selenide:2.27.0'
}2. Capturas de pantalla en Selenide
Selenide toma capturas de pantalla automáticamente en cada fallo de prueba, lo cual es muy conveniente. Por defecto, esas capturas de pantalla se almacenan en build/reports/tests. Puedes controlar la ubicación de la captura de pantalla con la propiedad del sistema -Dselenide.reportsFolder=test-result/reports.
Si deseas tomar una captura de pantalla en un momento arbitrario, puedes hacerlo con solo una línea de código:
import static com.codeborne.selenide.Selenide.screenshot;
String pngFileName = screenshot("my_file_name");Esto genera dos archivos, PNG y HTML, en la carpeta de capturas de pantalla.
Si deseas personalizar aún más el proceso de tomar capturas de pantalla, puedes agregar una extensión a tu clase de prueba:
public class MyTest {
@RegisterExtension
static ScreenShooterExtension screenshotEmAll =
new ScreenShooterExtension(true).to("target/screenshots");
}3. Integración con Allure Report
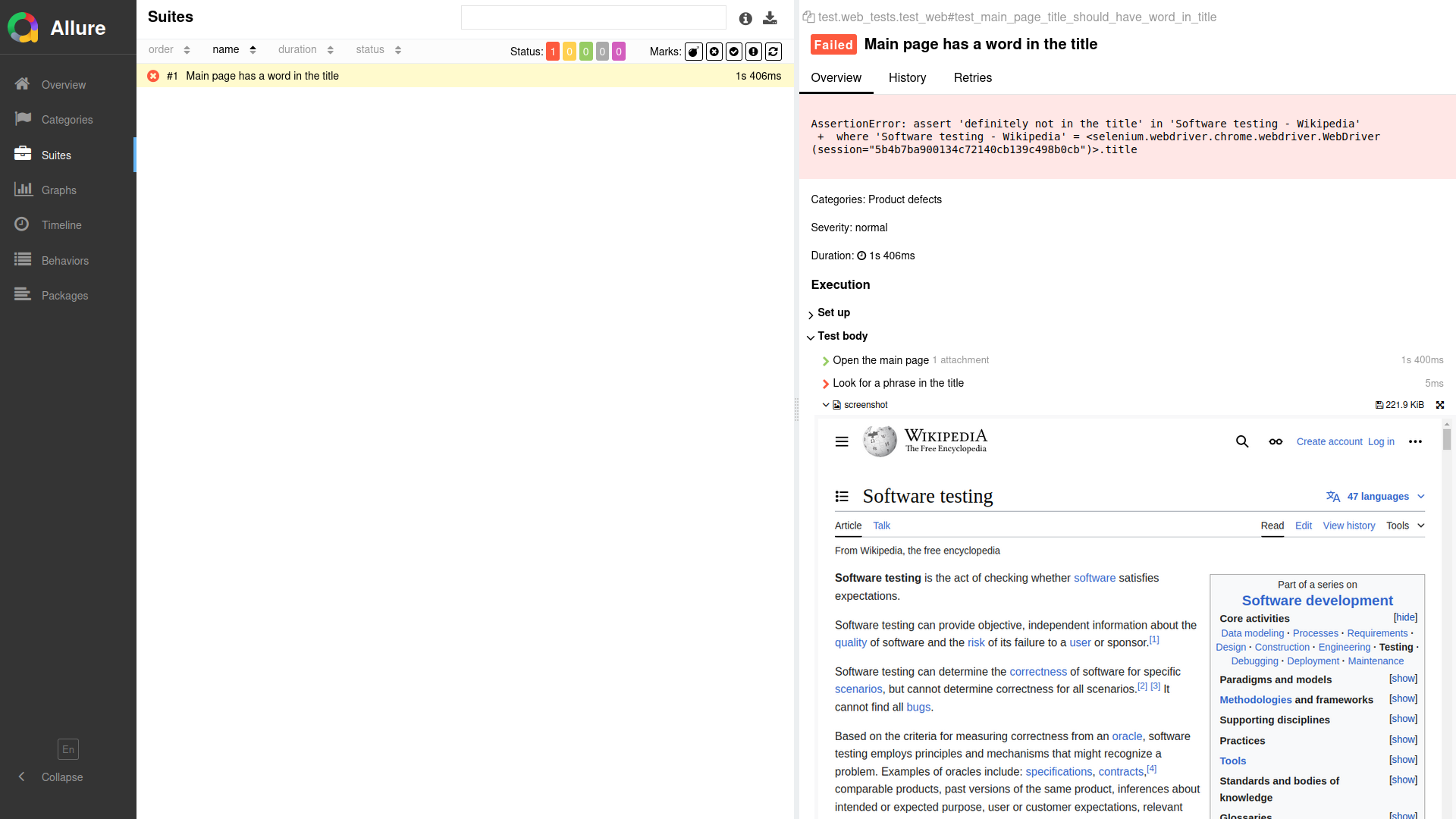
Allure Report muestra las capturas de pantalla dentro de la prueba donde se toman. Allí es donde también se presentan los mensajes de error y otros adjuntos, por lo que tienes todo lo que necesitas para analizar los resultados de las pruebas en un solo lugar:

Allure guarda los adjuntos en la carpeta allure-results; los enlaces a estos se escriben en el archivo JSON que guarda los resultados de las pruebas. Se ve así:
{
...
"attachments": [
{
"name": "Screenshot",
"type": "image/png",
"source": "04ea4c96-5f27-42d6-8ab3-3cd390ca3d8a-attachment.png"
}
],
...
}No tienes que gestionar la colocación de las capturas de pantalla ni nada de eso; todo se hace automáticamente.
Para integrar Allure Report con Selenide, necesitas usar el listener AllureSelenide:
@BeforeAll
static void setupAllureReports() {
SelenideLogger.addListener("AllureSelenide", new AllureSelenide()
.screenshots(true)
);
}Ahora Allure automáticamente adjuntará las capturas de pantalla que Selenide hace por defecto cuando una prueba falla. No tienes que añadir ningún código adicional a las propias pruebas aquí.
Si quieres tomar una captura de pantalla en un momento arbitrario y adjuntarla a Allure, puedes usar el método Allure.attachment o la anotación @Attachment.
Con @Attachment, defines un método que retorna el tipo de dato adecuado para tu tipo de adjunto:
@Attachment(type = "image/png")
public byte[] screenshot() throws IOException {
String screenshotAsBase64 = Selenide.screenshot(OutputType.BASE64);
return Base64.getDecoder().decode(screenshotAsBase64);
}Para asegurarse de que el navegador muestra el adjunto correctamente, es mejor especificar el tipo de adjunto en los argumentos de la anotación.
Y con Allure.attachment:
public void screenshot() throws IOException {
byte[] screenshot = Selenide.screenshot(OutputType.BYTES);
try (InputStream is = new ByteArrayInputStream(screenshot)) {
Allure.attachment("image.png", is);
}
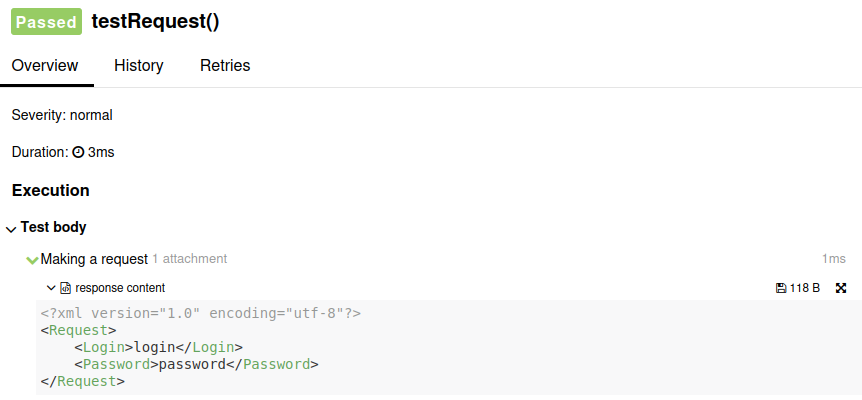
}Allure Report también puede gestionar otros tipos de archivos adjuntos: texto, tablas, listas URI, documentos (XML, JSON, YAML). He aquí un ejemplo:
Allure.addAttachment(«contenido de la respuesta», «text/xml», responseContent);Un informe con un adjunto de este tipo tendrá este aspecto

Puedes consultar la documentación oficial para más información sobre adjuntos con JUnit 5 y tipos de adjuntos.
4. Conclusión
Selenide toma capturas de pantalla por defecto después de cada prueba fallida, que es cuando más se necesitan capturas de pantalla; también se pueden generar capturas de pantalla en momentos arbitrarios. Allure Report se integra completamente con Selenide y te permite ver capturas de pantalla junto con otros tipos de archivos adjuntos (texto, documentos, tablas, vídeo) dentro del caso de prueba correspondiente, proporcionando al lector de tu prueba la máxima cantidad de datos para resolver los fallos de la prueba.