Empezando con Allure Playwright
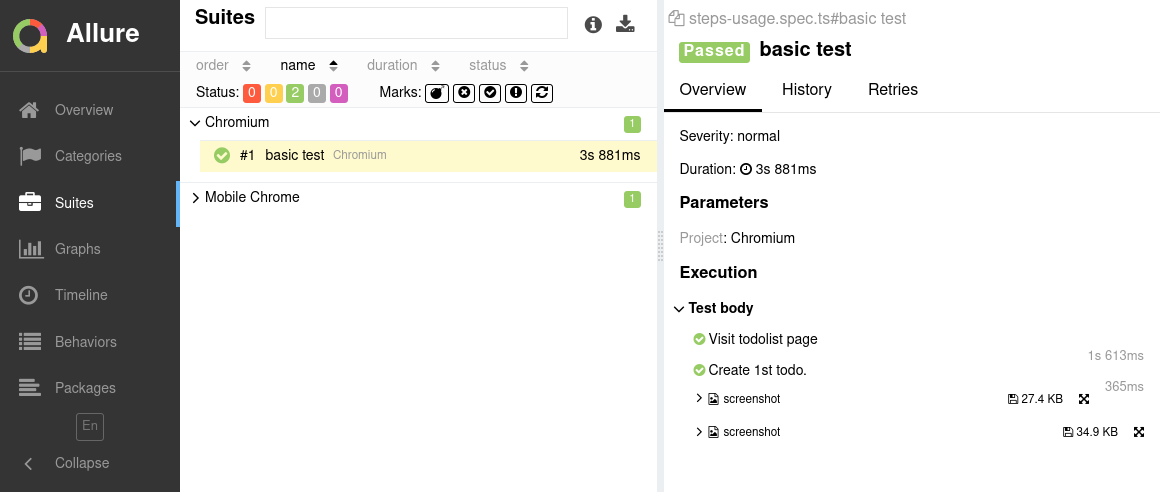
Genera hermosos informes HTML usando Allure Report y tus pruebas de Playwright.

INFO
Consulta los proyectos de ejemplo en github.com/allure-examples para ver Allure Playwright en acción.
Configuración
1. Prepara tu proyecto
Asegúrate de que Node.js esté instalado.
Allure Playwright está probado con Node.js 18 o superior. Las versiones anteriores pueden funcionar, pero no podemos garantizarlo.
Abre una terminal y ve al directorio del proyecto. Por ejemplo:
bashcd /home/user/myprojectAsegúrate de que Allure Report esté instalado. Si no lo está, sigue las instrucciones de instalación. Ten en cuenta que Allure Report requiere Java.
Instala el adaptador Allure Playwright y asegúrate de que el marco de Playwright también esté listado en las dependencias del proyecto.
bashnpm install --save-dev @playwright/test allure-playwrightbashyarn add --dev @playwright/test allure-playwright allure-js-commonsbashpnpm install --dev @playwright/test allure-playwrightEn el archivo
playwright.config.ts, añade Allure Playwright como un reporter.tsexport default defineConfig({ // ... reporter: [["line"], ["allure-playwright"]], });tsexport default defineConfig({ // ... reporter: [ ["line"], [ "allure-playwright", { resultsDir: "allure-results", }, ], ], });También se pueden definir algunas opciones adicionales aquí, consulta Configuración.
2. Ejecuta las pruebas
Ejecuta tus pruebas de Playwright de la misma manera que lo harías normalmente. Por ejemplo:
npx playwright testyarn run playwright testpnpx playwright testEsto guardará los datos necesarios en allure-results u otro directorio, según la configuración. Si el directorio ya existe, los nuevos archivos se agregarán a los existentes, de modo que un informe futuro se basará en todos ellos.
3. Genera un informe
Finalmente, ejecuta Allure para convertir los resultados de las pruebas en un informe HTML. Esto abrirá automáticamente tu navegador para ver el informe.
allure serve allure-resultsSi es necesario, reemplaza allure-results con la ruta al directorio especificado en la configuración.
Existen algunas opciones que pueden afectar la forma en que se genera el informe. Ejecuta allure --help para ver la lista completa de opciones.
Escribir pruebas
El adaptador Allure Playwright amplía las características estándar de informes de Playwright proporcionando capacidades adicionales para crear pruebas más informativas y estructuradas. Esta sección destaca las mejoras clave que se pueden utilizar:
- Anotación de Metadatos: Mejora los informes de pruebas con descripciones, enlaces y otros metadatos.
- Organización de Pruebas: Estructura tus pruebas en jerarquías claras para una mejor legibilidad y organización organizar pruebas.
- División en Pasos: Divide las pruebas en pasos más pequeños pasos de prueba para una comprensión y mantenimiento más fáciles.
- Pruebas Parametrizadas: Describe claramente los parámetros para pruebas parametrizadas para especificar diferentes escenarios.
- Establecer etiquetas globalmente: Usa variables de entorno para establecer metadatos y otras etiquetas.
- Archivos adjuntos: Captura automáticamente capturas de pantalla y otros archivos durante la ejecución de las pruebas.
- Selección de Pruebas: Usa un archivo de plan de pruebas para seleccionar qué pruebas ejecutar, lo que permite una ejecución flexible de las pruebas.
- Detalles del Entorno: Incluye información completa del entorno para acompañar el informe de pruebas.
En la mayoría de los casos, Allure Playwright proporciona dos formas diferentes de usar una característica: la API en tiempo de ejecución y la API de metadatos.
API en tiempo de ejecución: usa las funciones de Allure para agregar ciertos datos al resultado de la prueba durante su ejecución. Este enfoque permite construir los datos de forma dinámica.
Ten en cuenta que se recomienda llamar a las funciones de Allure lo más cerca posible al inicio de la prueba. De esta manera, los datos se agregarán incluso si la prueba falla al principio.
API de Metadatos: agrega una etiqueta de metadatos (que comienza con
@) al nombre de la prueba. Allure Playwright la extraerá y actualizará los datos del resultado de la prueba en consecuencia. Cuando se utiliza este enfoque, los datos se agregarán independientemente de cómo se ejecute la prueba.
Agregar metadatos
Allure te permite enriquecer tus informes con una variedad de metadatos. Esta información adicional proporciona contexto y detalles para cada prueba, mejorando la utilidad del informe. Consulta la sección de referencia de metadatos para obtener una lista exhaustiva de lo que se puede agregar.
import { test } from "@playwright/test";
import * as allure from "allure-js-commons";
test("Test Authentication", async () => {
await allure.displayName("Test Authentication");
await allure.owner("John Doe");
await allure.tags("Web interface", "Authentication");
await allure.severity("critical");
// ...
});import { test } from "@playwright/test";
test(
"Test Authentication" +
" @allure.label.owner:JohnDoe" +
" @allure.label.tag:WebInterface" +
" @allure.label.tag:Authentication" +
" @allure.label.severity:critical",
async () => {
// ...
},
);Organizar pruebas
Como se describe en Mejorando la navegación en tu informe de pruebas, Allure admite varias formas de organizar las pruebas en estructuras jerárquicas.
Para especificar la ubicación de una prueba en la jerarquía basada en el comportamiento:
import { test } from "@playwright/test";
import * as allure from "allure-js-commons";
test("Test Authentication", async () => {
await allure.epic("Web interface");
await allure.feature("Essential features");
await allure.story("Authentication");
// ...
});import { test } from "@playwright/test";
test(
"Test Authentication" +
" @allure.label.epic:WebInterface" +
" @allure.label.feature:EssentialFeatures" +
" @allure.label.story:Authentication",
async () => {
// ...
},
);Para especificar la ubicación de una prueba en la jerarquía basada en la suite:
import { test } from "@playwright/test";
import * as allure from "allure-js-commons";
test("Test Authentication", async () => {
await allure.parentSuite("Tests for web interface");
await allure.suite("Tests for essential features");
await allure.subSuite("Tests for authentication");
// ...
});import { test } from "@playwright/test";
test(
"Test Authentication" +
" @allure.label.parentSuite:TestsForWebInterface" +
" @allure.label.suite:TestsForEssentialFeatures" +
" @allure.label.subSuite:TestsForAuthentication",
async () => {
// ...
},
);Dividir una prueba en pasos
Para crear pasos y sub-pasos, puedes usar la función step(), consulta la referencia.
También se admite el test.step() de Playwright.
import { test } from "@playwright/test";
import * as allure from "allure-js-commons";
import { Status } from "allure-js-commons";
test("Test Authentication", async () => {
await allure.step("Step 1", async () => {
await allure.step("Sub-step 1", async (ctx) => {
await ctx.parameter("foo", "1");
// ...
});
await allure.step("Sub-step 2", async (ctx) => {
await ctx.parameter("foo", "2");
// ...
});
});
await allure.logStep("Step 2", Status.SKIPPED);
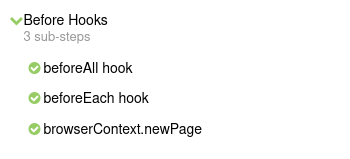
});Ten en cuenta que, por defecto, Allure muestra automáticamente los pasos generados en la lista, incluidos aquellos definidos utilizando las funciones de Playwright beforeAll(), beforeEach(), afterEach(), y afterAll(). Esto se puede desactivar utilizando la configuración detail.

Describir pruebas parametrizadas
Una forma típica de implementar el patrón de pruebas parametrizadas en Playwright es definir la prueba en un bucle y usar la variable del bucle en el título y cuerpo de la prueba.
Para mostrar un valor de parámetro en el informe de prueba, pásalo a la función parameter().
import { test } from "@playwright/test";
import * as allure from "allure-js-commons";
for (const login of ["johndoe", "[email protected]"]) {
test(`Test Authentication as ${login}`, async () => {
await allure.parameter("login", login);
await allure.parameter("time", new Date().toUTCString(), { excluded: true });
// ...
});
}
test("Test Authentication With Empty Login", async ({ page }) => {
await allure.parameter("login", "");
await allure.parameter("auth_method", "password");
// ...
});TIP
Para más información, puedes consultar la guía sobre Parametrización de Playwright.
Establecer etiquetas globalmente
Cualquier etiqueta, incluidas las personalizadas, se puede establecer mediante las variables de entorno en tu sistema operativo. Aquí tienes un ejemplo (suponiendo que uses el gestor de paquetes npm):
export ALLURE_LABEL_epic=WebInterface
npx playwright test$Env:ALLURE_LABEL_epic = "WebInterface"
npx playwright testAdjuntar capturas de pantalla y otros archivos
Los informes generados por Allure pueden incluir cualquier archivo adjunto a la prueba utilizando el método allure.attachment(). (También se admite el método incorporado de Playwright TestInfo.attach().)
Por ejemplo, una forma popular de hacer que un informe sea más fácil de entender es adjuntar una captura de pantalla de la página web abierta. Consulta Archivos adjuntos.
import { test } from "@playwright/test";
import * as allure from "allure-js-commons";
import { ContentType } from "allure-js-commons";
test("Test Authentication", async () => {
// ...
await allure.attachment("Text file", "This is the file content.", ContentType.TEXT);
await allure.attachmentPath("Screenshot", "/path/to/image.png", {
contentType: ContentType.PNG,
fileExtension: "png",
});
});Seleccionar pruebas a través de un archivo de plan de pruebas
Si la variable de entorno ALLURE_TESTPLAN_PATH está definida y apunta a un archivo existente, Playwright solo ejecutará las pruebas listadas en este archivo.
Aquí tienes un ejemplo de cómo ejecutar pruebas según un archivo llamado testplan.json (suponiendo que uses el gestor de paquetes npm):
export ALLURE_TESTPLAN_PATH=testplan.json
npx playwright test$Env:ALLURE_TESTPLAN_PATH = "testplan.json"
npx playwright testInformación del entorno
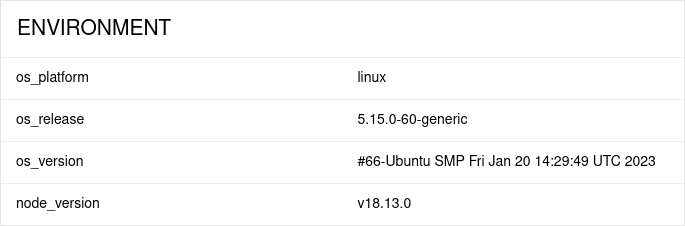
Para la página principal del informe, puedes recopilar diversa información sobre el entorno en el que se ejecutaron las pruebas. Para ello, especifica la información en el parámetro de configuración environmentInfo.
Por ejemplo, es una buena idea usar esto para recordar la versión del sistema operativo y la versión de Node.js obtenidas de los objetos os y process. Esto puede ayudar al lector futuro a investigar errores que solo son reproducibles en ciertos entornos.

import type { PlaywrightTestConfig } from "@playwright/test";
import * as os from "node:os";
const config: PlaywrightTestConfig = {
reporter: [
["line"],
[
"allure-playwright",
{
environmentInfo: {
os_platform: os.platform(),
os_release: os.release(),
os_version: os.version(),
node_version: process.version,
},
},
],
],
};
export default config;Ten en cuenta que si tu lanzamiento incluye múltiples ejecuciones de Playwright (consulta Cómo funciona), Allure Playwright solo guardará la información del entorno de la última ejecución.
