Línea de tiempo
El gráfico de Línea de tiempo muestra el orden y las duraciones de la ejecución de todas las pruebas.
Cuando un marco de pruebas ejecuta pruebas en paralelo, lo hace utilizando un conjunto de procesos de trabajo. Cada trabajador solo puede ejecutar una prueba a la vez, pero luego el trabajador puede reutilizarse para ejecutar otra prueba. En el gráfico, cada fila representa un único proceso de trabajo, y cada rectángulo en ella representa la ejecución de una sola prueba. El color de cada rectángulo representa el estado de la prueba, con los colores teniendo los mismos significados que en el gráfico de estados de pruebas.
Dónde ver la línea de tiempo
- En Allure Report 3, haz clic en Reporte en la esquina superior izquierda de la página de inicio y selecciona Línea de tiempo.
- En Allure Report 2, se encuentra en su propia pestaña Línea de tiempo.
Trabajando con la línea de tiempo
Puedes controlar el gráfico de la línea de tiempo para analizar mejor los datos que te interesan.
Mueve el control deslizante por encima del gráfico para mostrar solo aquellas pruebas que tomaron más tiempo de lo que marca un umbral determinado.
Mueve los controles deslizantes del rango debajo del gráfico para hacer zoom en un intervalo de tiempo. Las etiquetas cerca del control deslizante del rango indican el tiempo transcurrido desde el inicio de la ejecución de la primera prueba.
Pasa el puntero del mouse sobre un rectángulo para ver el título de la prueba y el tiempo en el que comenzó y terminó su ejecución (expresado en segundos y milisegundos desde el comienzo de la ejecución de la primera prueba). Haz clic en un rectángulo para ver los detalles de la prueba.
Reconociendo problemas comunes
Puedes encontrar las causas de diversos fallos o lentitudes de las pruebas solo mirando la línea de tiempo. Por ejemplo:
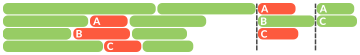
Cuando algunas pruebas son significativamente más lentas que las otras, los rectángulos correspondientes en el gráfico serán los más grandes.

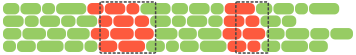
Si tus pruebas trabajan en un recurso web y el recurso se desconecta por un tiempo, muchas pruebas aparentemente no relacionadas pueden fallar simultáneamente. Tal situación puede manifestarse como un conjunto de pruebas fallidas (rojas) en una área.

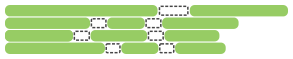
Algunos marcos de pruebas esperan que todas las pruebas en ejecución terminen antes de intentar ejecutar nuevamente las que fallaron. Esto generalmente conduce a áreas notables de espacio casi vacío.

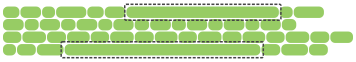
Un marco de pruebas puede gastar demasiado tiempo cargando el entorno antes de cada prueba. Esto da lugar a amplios espacios horizontales entre las pruebas.