Getting started with Allure Behat
Generate beautiful HTML reports using Allure Report and your Behat tests.

Setting up
1. Prepare your project
Install the Allure Report command-line tool, if it is not yet installed in your operating system. Note that Allure Report requires Java, see the installation instructions.
Open a terminal and go to the project directory. For example:
bashcd /home/user/myprojectAdd the Allure Behat repository to your project's
composer.json, for example:json{ "repositories": [ { "url": "https://github.com/allure-framework/allure-behat.git", "type": "vcs" } ] }Add
allure-framework/allure-behatto your project's development dependencies:bashphp composer.phar require allure-framework/allure-behat:dev-master --devIn
behat.yml, add the Allure extension and enable theallureformatter:yamldefault: formatters: pretty: true allure: true extensions: Allure\Behat\AllureFormatterExtension: {}Change the extension's configuration options if necessary.
2. Run tests
Run your Behat tests the same way as you would run them usually. For example:
vendor/bin/behatThis will save necessary data into allure-results or other directory, according to the output_path setting. If the directory already exists, the new files will be added to the existing ones, so that a future report will be based on them all.
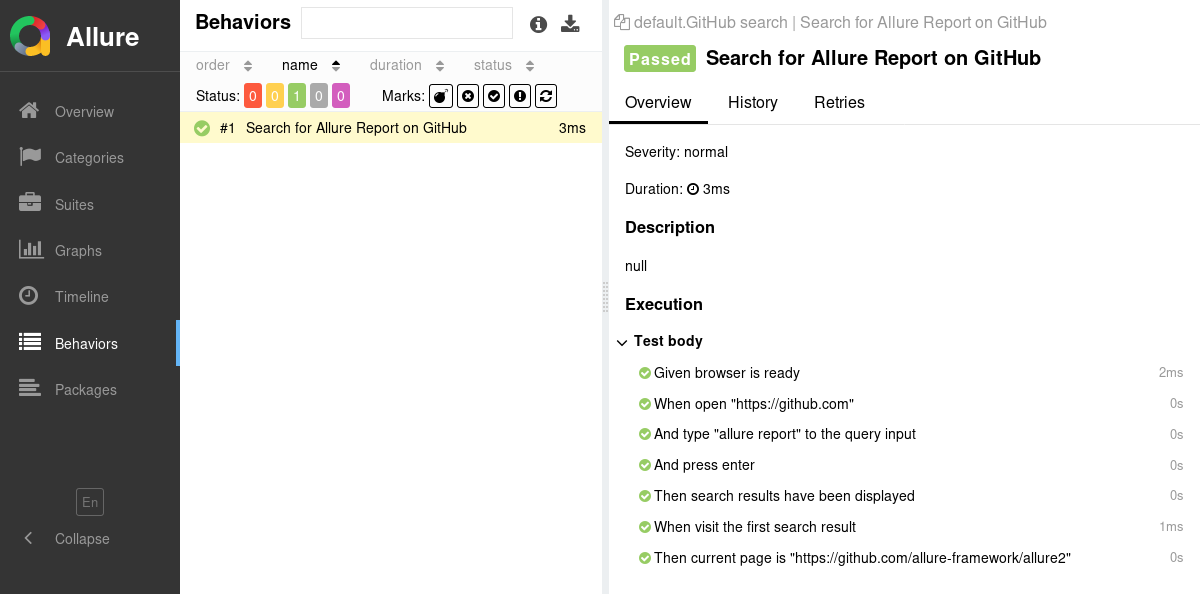
3. Generate a report
Finally, convert the test results into an HTML report. This can be done by one of two commands:
allure generateprocesses the test results and saves an HTML report into theallure-reportdirectory. To view the report, use theallure opencommand.Use this command if you need to save the report for future reference or for sharing it with colleagues.
allure servecreates the same report asallure generatebut puts it into a temporary directory and starts a local web server configured to show this directory's contents. The command then automatically opens the main page of the report in a web browser.Use this command if you need to view the report for yourself and do not need to save it.
Writing tests
The Allure Behat adapter extends the standard reporting features of Behat by providing additional capabilities for crafting more informative and structured tests. This section highlights key enhancements that can be utilized:
- Metadata Annotation: Enhance test reports with issue links, TMS links and severity levels.
- Test Organization: Structure your tests based on their user-stories for better readability and organization.
- Step Division: Break down steps into smaller sub-steps for easier understanding and maintenance.
- Attachments: Automatically capture screenshots and other files during test execution.
- Environment Details: Include comprehensive environment information to accompany the test report.
Specify metadata
Specify issue links, TMS links and severity level for your test via Gherkin tags. See the reference for more details.
Feature: Labels
@issue:https://issues.example.org/AUTH-123
@tms:https://tms.example.org/TMS-456
@severity:critical
Scenario: Create new label for authorized user
When I open labels page
And I create label with title "hello"
Then I should see label with title "hello"Organize tests
Group tests based on their user stories by adding arbitrary Gherking tags.
@UI @Labels
Feature: Labels
Scenario: Create new label for authorized user
When I open labels page
And I create label with title "hello"
Then I should see label with title "hello"Divide a step into sub-steps
Split a Gherkin step into smaller sub-steps. See the reference for more details.
use Behat\Behat\Context\Context;
use Yandex\Allure\Adapter\Support\StepSupport;
class MyContext implements Context
{
use StepSupport;
/**
* @When I go to the registration form
*/
public function goToRegistrationForm()
{
$this->executeStep('Step 1', [$this, 'step1']);
$this->executeStep('Step 2', [$this, 'step2']);
}
public function step1()
{
$this->executeStep('Step 1.1', function () {
// ...
});
$this->executeStep('Step 1.2', function () {
// ...
});
}
public function step2()
{
$this->executeStep('Step 2.1', function () {
// ...
});
$this->executeStep('Step 2.2', function () {
// ...
});
}
}Attach screenshots and other files
You can attach any sorts of files to your Allure report. For example, a popular way to make a report easier to understand is to attach a screenshot of the user interface at a certain point. See the reference for more details.
use Behat\Behat\Context\Context;
use Yandex\Allure\Adapter\Support\AttachmentSupport;
class MyContext implements Context
{
use AttachmentSupport;
/**
* @When I go to the registration form
*/
public function profileShouldBeCreated()
{
$this->addAttachment('/path/to/image.png', 'Screenshot', 'image/png');
}
}Select tests via a test plan file
DANGER
Test plan is currently not supported by the Allure Behat adapter.
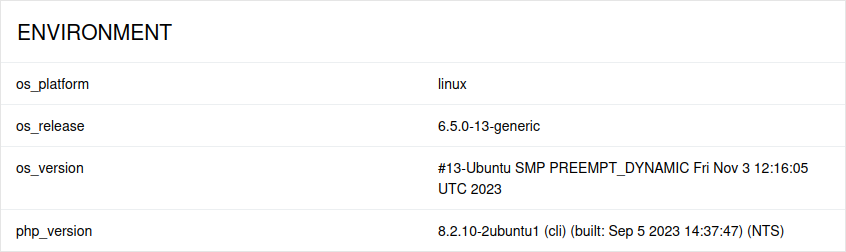
Environment information
For the main page of the report, you can collect various information about the environment in which the tests were executed.
For example, it is a good idea to use this to remember the OS version and PHP version. This may help the future reader investigate bugs that are reproducible only in some environments.

To provide environment information, put a file named environment.properties into the allure-results directory after running the tests. See the example in Environment file.
Note that this feature should be used for properties that do not change for all tests in the report. If you have properties that can be different for different tests, consider using Parametrized tests.
