Getting started with Allure CodeceptJS
Generate beautiful HTML reports using Allure Report and your CodeceptJS tests.

INFO
Check out the example projects at github.com/allure-examples to see Allure CodeceptJS in action.
Setting up
1. Prepare your project
Make sure Node.js is installed.
Allure CodeceptJS is tested against Node.js 18 and higher. Older versions may work, but we can't guarantee that.
Open a terminal and go to the project directory. For example:
bashcd /home/user/myprojectMake sure Allure Report is installed. If it's not, follow the installation instructions. Note that Allure Report requires Java.
Install the Allure CodeceptJS adapter.
bashnpm install --save-dev codeceptjs allure-codeceptjsbashyarn add --dev codeceptjs allure-codeceptjs allure-js-commonsbashpnpm install --dev codeceptjs allure-codeceptjsIn your
codecept.conf.jsfile, enable theallureplugin.jsexports.config = { tests: "tests/**.test.js", plugins: { allure: { enabled: true, require: "allure-codeceptjs", }, }, };
2. Run tests
Run your CodeceptJS tests the same way as your would run them usually. For example:
npx codeceptjs runyarn run codeceptjs runpnpx codeceptjs runThis will save necessary data into allure-results or other directory, according to the configuration. If the directory already exists, the new files will be added to the existing ones, so that a future report will be based on them all.
3. Generate a report
Finally, run Allure to convert the test results into an HTML report. This will automatically open your browser to view the report.
allure serve allure-resultsIf necessary, replace allure-results with the path to the directory specified in the configuration.
There are some options that can affect how the report is generated. Run allure --help for the full list of options.
Writing tests
The Allure CodeceptJS adapter extends the standard reporting features of CodeceptJS by providing additional capabilities for crafting more informative and structured tests. This section highlights key enhancements that can be utilized:
- Metadata Annotation: Enhance test reports with descriptions, links, and other metadata.
- Test Organization: Structure your tests into clear hierarchies for better readability and organization organize tests.
- Step Division: Break down tests into smaller test steps for easier understanding and maintenance.
- Parametrized Tests: Clearly describe the parameters for parametrized tests to specify different scenarios.
- Set labels globally: Use environment variables to set metadata and other labels.
- Attachments: Automatically capture screenshots and other files during test execution.
- Environment Details: Include comprehensive environment information to accompany the test report.
In most cases, Allure CodeceptJS provides two different ways to use a feature: the Runtime API and the Tags API.
Runtime API: use Allure's functions to add certain data to the test result during its execution. This approach allows for constructing the data dynamically.
Note that it is recommended to call the Allure's functions as close to the beginning of the test as possible. This way, the data will be added even if the test fails early.
Tags API: use the
tag()method to assign various data to a particular scenario.Most of the tags require values. You can use either a colon or an equal sign to separate the value from the name, e.g.,
@allure.label.epic:WebInterfaceis identical to@allure.label.epic=WebInterface.When using this approach, the data is guaranteed to be added to the test result regardless of how the test itself runs.
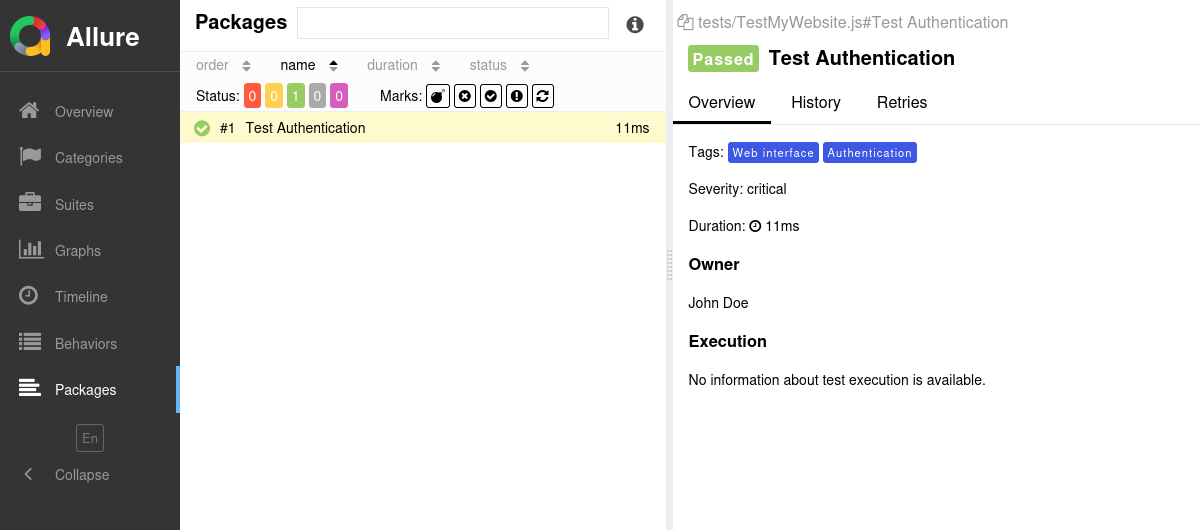
Add Metadata
Allure allows you to enrich your reports with a variety of metadata. This additional information provides context and details for each test, enhancing the report's usefulness. Refer to the metadata reference section for an exhaustive list of what can be added.
const allure = require("allure-js-commons");
Feature("Test My Website");
Scenario("Test Authentication", async () => {
await allure.owner("John Doe");
await allure.severity("critical");
await allure.tags("Web interface", "Authentication");
// ...
});Feature("Test My Website");
Scenario("Test Authentication", async () => {
// ...
})
.tag("@allure.label.owner:JohnDoe")
.tag("@allure.label.severity:critical");
.tag("Web interface")
.tag("Authentication")Organize tests
As described in Improving navigation in your test report, Allure supports multiple ways to organize tests into hierarchical structures.
To specify a test's location in the behavior-based hierarchy:
const allure = require("allure-js-commons");
Feature("Test My Website");
Scenario("Test Authentication", async () => {
await allure.epic("Web interface");
await allure.feature("Essential features");
await allure.story("Authentication");
// ...
});Feature("Test My Website");
Scenario("Test Authentication", async () => {
// ...
})
.tag("@allure.label.epic:WebInterface")
.tag("@allure.label.feature:EssentialFeatures")
.tag("@allure.label.story:Authentication");To specify a test's location in the suite-based hierarchy:
const allure = require("allure-js-commons");
Feature("Test My Website");
Scenario("Test Authentication", async () => {
await allure.parentSuite("Tests for web interface");
await allure.suite("Tests for essential features");
await allure.subSuite("Tests for authentication");
// ...
});Feature("Test My Website");
Scenario("Test Authentication", async () => {
// ...
})
.tag("@allure.label.parentSuite:TestsForWebInterface")
.tag("@allure.label.suite:TestsForEssentialFeatures")
.tag("@allure.label.subSuite:TestsForAuthentication");Divide a test into steps
To create steps and sub-steps, you can use the step() function, see the reference.
const allure = require("allure-js-commons");
const { Status } = require("allure-js-commons");
Feature("Test My Website");
Scenario("Test Authentication", async () => {
await allure.step("Step 1", async () => {
await allure.step("Sub-step 1", async (ctx) => {
await ctx.parameter("foo", "1");
// ...
});
await allure.step("Sub-step 2", async (ctx) => {
await ctx.parameter("foo", "2");
// ...
});
});
await allure.logStep("Step 2", Status.SKIPPED);
});Describe parametrized tests
If you use the parametrized tests pattern, call the allure.parameter() function to add the parameters to the test report, see the reference.
const allure = require("allure-js-commons");
Feature("Test My Website");
let accounts = new DataTable(["login", "password"]);
accounts.add(["johndoe", "qwerty"]);
accounts.add(["admin", "qwerty"]);
Data(accounts).Scenario("Test Authentication", async ({ current }) => {
await allure.parameter("Login", current.login);
await allure.parameter("Password", current.password);
// ...
});Set labels globally
Any labels, including custom ones, can be set via the environment variables in your operating system. Here's an example (assuming you use the npm package manager):
export ALLURE_LABEL_epic=WebInterface
npx codeceptjs run$Env:ALLURE_LABEL_epic = "WebInterface"
npx codeceptjs runAttach screenshots and other files
In Allure reports, you have the ability to attach various types of files, which can greatly enhance the comprehensibility of the report. A common practice is to attach screenshots that capture the state of the user interface at specific moments during test execution.
For detailed instructions on how to implement attachments, refer to the attachments section in the Allure CodeceptJS reference.
const allure = require("allure-js-commons");
const { ContentType } = require("allure-js-commons");
Feature("Test My Website");
Scenario("Test Authentication", async () => {
// ...
await allure.attachment("Text file", "This is the file content.", ContentType.TEXT);
await allure.attachmentPath("Screenshot", "/path/to/image.png", {
contentType: ContentType.PNG,
fileExtension: "png",
});
});Select tests via a test plan file
DANGER
Test plan is currently not supported by the Allure CodeceptJS adapter.
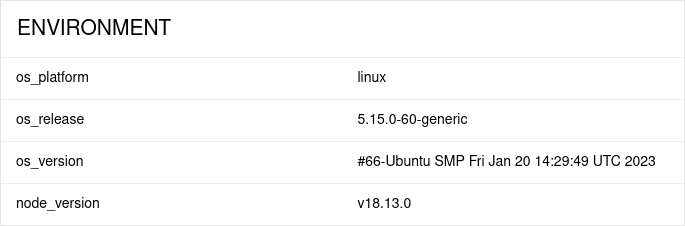
Environment information
For the main page of the report, you can collect various information about the environment in which the tests were executed. To do so, edit the environmentInfo object in the configuration.
For example, it is a good idea to use this to remember the OS version and Node.js version retrieved from the os and process objects. This may help the future reader investigate bugs that are reproducible only in some environments.

const { setCommonPlugins } = require("@codeceptjs/configure");
const os = require("node:os");
setCommonPlugins();
/** @type {CodeceptJS.MainConfig} */
exports.config = {
tests: "tests/**/*.js",
plugins: {
allure: {
enabled: true,
require: "allure-codeceptjs",
environmentInfo: {
os_platform: os.platform(),
os_release: os.release(),
os_version: os.version(),
node_version: process.version,
},
},
},
};Note that if your launch includes multiple CodeceptJS runs (see How it works), Allure CodeceptJS will only save the environment information from the latest run.
