Getting started with Allure Cucumber.js
Generate beautiful HTML reports using Allure Report and your Cucumber.js tests.

INFO
Check out the example projects at github.com/allure-examples to see Allure Cucumber.js in action.
Setting up
1. Prepare your project
Make sure Node.js is installed.
Allure Cucumber.js is tested against Node.js 18 and higher. Older versions may work, but we can't guarantee that.
Open a terminal and go to the project directory. For example:
bashcd /home/user/myprojectMake sure Allure Report is installed. If it's not, follow the installation instructions. Note that Allure Report requires Java.
Install the Allure Cucumber.js adapter and make sure that all the packages it needs are installed.
bashnpm install --save-dev @cucumber/cucumber @cucumber/messages allure-cucumberjsbashyarn add --dev @cucumber/cucumber @cucumber/messages allure-cucumberjs allure-js-commonsbashpnpm install --dev @cucumber/cucumber @cucumber/messages allure-cucumberjsEnable the Allure formatter for Cucumber.js. See Configuration for more details and options.
jsexport default { format: ["allure-cucumberjs/reporter"], formatOptions: { resultsDir: "allure-results", }, };WARNING
In Yarn PnP, the configuration will not work with the default settings. See a note for Yarn PnP users.
Write your tests, following the official Cucumber.js documentation and, optionally, using some extended features provided by Allure Cucumber.js, see Writing tests.
2. Run tests
Run your Cucumber.js tests the same way as you would run them usually. For example:
npx cucumber-jsyarn run cucumber-jspnpx cucumber-jsThis will save necessary data into allure-results or other directory, according to the configuration. If the directory already exists, the new files will be added to the existing ones, so that a future report will be based on them all.
3. Generate a report
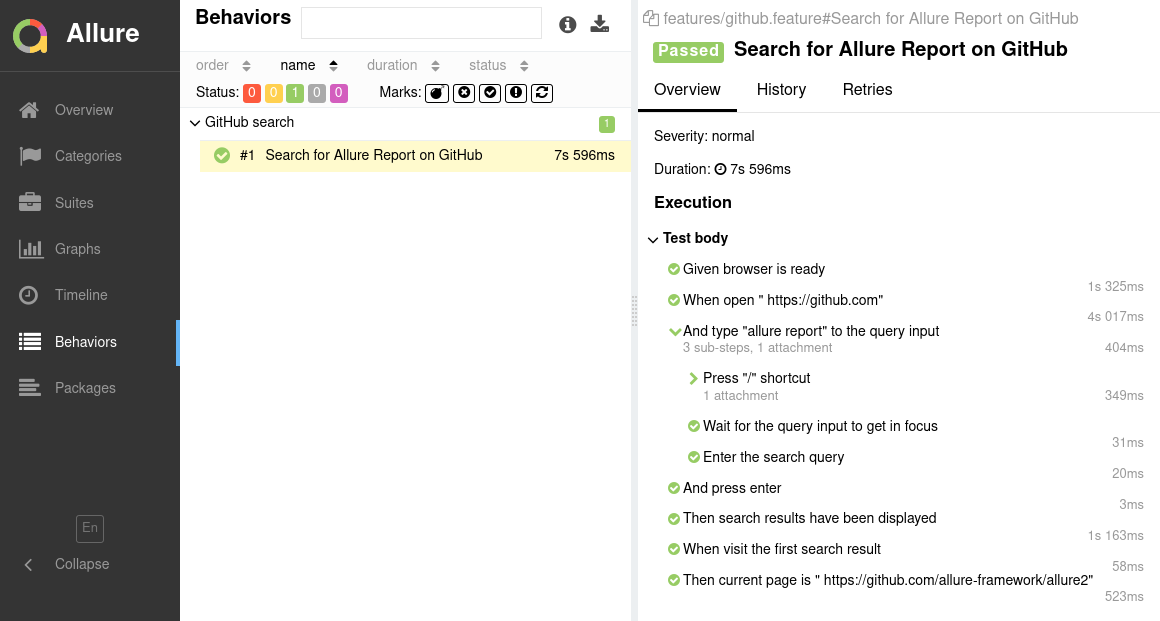
Finally, run Allure to convert the test results into an HTML report. This will automatically open your browser to view the report.
allure serve allure-resultsIf necessary, replace allure-results with the path to the directory specified in the configuration.
There are some options that can affect how the report is generated. Run allure --help for the full list of options.
Writing tests
The Allure Cucumber.js adapter extends the standard reporting features of Cucumber.js by providing additional capabilities for crafting more informative and structured tests. This section highlights key enhancements that can be utilized:
- Metadata Annotation: Enhance test reports with descriptions, links, and other metadata.
- Test Organization: Structure your tests into clear hierarchies for better readability and organization organize tests.
- Step Division: Break down tests into smaller test steps for easier understanding and maintenance.
- Parametrized Tests: Clearly describe the parameters for parametrized tests to specify different scenarios.
- Set labels globally: Use environment variables to set metadata and other labels.
- Attachments: Automatically capture screenshots and other files during test execution.
- Test Selection: Use a test plan file to select which tests to run, allowing for flexible test execution.
- Environment Details: Include comprehensive environment information to accompany the test report.
In most cases, Allure Cucumber.js provides two different ways to use a feature: the Runtime API and the Gherkin tags.
Runtime API: use Allure's functions to add certain data to the test result during its execution. This approach allows for constructing the data dynamically.
Note that it is recommended to call the Allure's functions as close to the beginning of the test as possible. This way, the data will be added even if the test fails early.
Gherkin tags: add a Gherkin tag of a specific format (may be configured via the
labelsandlinksoptions). When using this approach, the data is guaranteed to be added regardless of how the test itself runs.
Add Metadata
Allure allows you to enrich your reports with a variety of metadata. This additional information provides context and details for each test, enhancing the report's usefulness. Refer to the metadata reference section for an exhaustive list of what can be added.
import { Then } from "@cucumber/cucumber";
import * as allure from "allure-js-commons";
Then("do something", async () => {
await allure.owner("John Doe");
await allure.severity("critical");
await allure.tags("Web interface", "Authentication");
// ...
});Feature: MyFeature
@allure.label.owner:JohnDoe
@allure.label.severity:critical
@WebInterface
@Authentication
Scenario: MyTest
When something should be done
Then do somethingOrganize tests
As described in Improving navigation in your test report, Allure supports multiple ways to organize tests into hierarchical structures.
To specify a test's location in the behavior-based hierarchy:
import { Then } from "@cucumber/cucumber";
import * as allure from "allure-js-commons";
Then("do something", async () => {
await allure.epic("Web interface");
await allure.feature("Essential features");
await allure.story("Authentication");
// ...
});Feature: MyFeature
@allure.label.epic:WebInterface
@allure.label.feature:EssentialFeatures
@allure.label.story:Authentication
Scenario: MyTest
When something should be done
Then do somethingTo specify a test's location in the suite-based hierarchy:
import { Then } from "@cucumber/cucumber";
import * as allure from "allure-js-commons";
Then("do something", async () => {
await allure.parentSuite("Tests for web interface");
await allure.suite("Tests for essential features");
await allure.subSuite("Tests for authentication");
// ...
});Feature: MyFeature
@allure.label.parentSuite:TestsForWebInterface
@allure.label.suite:TestsForEssentialFeatures
@allure.label.subSuite:TestsForAuthentication
Scenario: MyTest
When something should be done
Then do somethingDivide a test into steps
Allure Cucumber.js allows you to create sub-steps within a Gherkin test step. To do so, use the allure.step() function.
Sub-steps are convenient for situations when you have a sequence of actions which is:
- monolithic enough to be presented as a single step in a Gherkin file;
- complex enough to have multiple potential points of failure.
import { Then } from "@cucumber/cucumber";
import * as allure from "allure-js-commons";
import { Status } from "allure-js-commons";
Then("do something", async () => {
await allure.step("Step 1", async () => {
await allure.step("Sub-step 1", async (ctx) => {
await ctx.parameter("foo", "1");
// ...
});
await allure.step("Sub-step 2", async (ctx) => {
await ctx.parameter("foo", "2");
// ...
});
});
await allure.logStep("Step 2", Status.SKIPPED);
});Describe parametrized tests
With Cucumber.js, you can implement the parametrized tests pattern using the Scenario Outline and Examples keywords.
There are two approaches to indicate which parameters were used in a test:
- Use the angle brackets syntax to insert the parameter values directly into a step title.
- Use
allure.parameter()to display the values at the test level.
In the example below:
- The
Examplesblock defines two values for theloginvariable: “johndoe” and “[email protected]”. - For each value, Cucumber.js uses it instead of the placeholder in the scenario title and step titles, e.g.,
authorize as "johndoe". - Cucumber.js then uses the title to select and run the JavaScript function. The value (e.g., “johndoe”) is passed to it as an argument of type
string. - The function calls
allure.parameter()to display the values at the test level in the report.
Scenario Outline: test authorization as "<login>"
Then authorize as "<login>"
Examples:
| login |
| johndoe |
| [email protected] |import { Then } from "@cucumber/cucumber";
import * as allure from "allure-js-commons";
Then(`authorize as {string}`, async (login) => {
await allure.parameter("auth_method", "password");
await allure.parameter("login", login);
// ...
});Set labels globally
Any labels, including custom ones, can be set via the environment variables in your operating system. Here's an example (assuming you use the npm package manager):
export ALLURE_LABEL_epic=WebInterface
npx cucumber-js$Env:ALLURE_LABEL_epic = "WebInterface"
npx cucumber-jsAttach screenshots and other files
In Allure reports, you have the ability to attach various types of files, which can greatly enhance the comprehensibility of the report. A common practice is to attach screenshots that capture the state of the user interface at specific moments during test execution.
For detailed instructions on how to implement attachments, refer to the attachments section in the Allure Cucumber.js reference.
import { Then } from "@cucumber/cucumber";
import * as allure from "allure-js-commons";
import { ContentType } from "allure-js-commons";
Then("do something", async () => {
// ...
await allure.attachment("Text file", "This is the file content.", ContentType.TEXT);
await allure.attachmentPath("Screenshot", "/path/to/image.png", {
contentType: ContentType.PNG,
fileExtension: "png",
});
});Select tests via a test plan file
If the ALLURE_TESTPLAN_PATH environment variable is defined and points to an existing file, Cucumber.js will only run tests listed in this file.
Here's an example of running tests according to a file named testplan.json (assuming you use the npm package manager):
export ALLURE_TESTPLAN_PATH=testplan.json
npx cucumber-js$Env:ALLURE_TESTPLAN_PATH = "testplan.json"
npx cucumber-jsEnvironment information
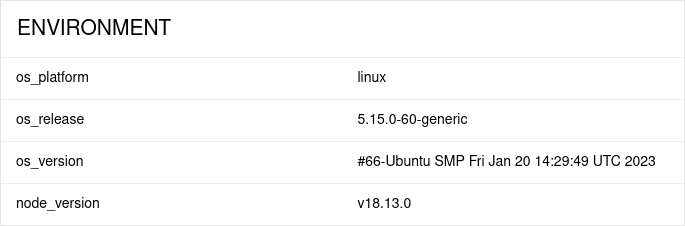
For the main page of the report, you can collect various information about the environment in which the tests were executed. To do so, edit the environmentInfo object in the configuration.
For example, it is a good idea to use this to remember the OS version and Node.js version retrieved from the os and process objects. This may help the future reader investigate bugs that are reproducible only in some environments.

import * as os from "node:os";
import * as process from "node:process";
export default {
format: ["allure-cucumberjs/reporter"],
formatOptions: {
environmentInfo: {
os_platform: os.platform(),
os_release: os.release(),
os_version: os.version(),
node_version: process.version,
},
},
};Note that if your launch includes multiple Cucumber.js runs (see How it works), Allure Cucumber.js will only save the environment information from the latest run.
