Getting started with Allure Reqnroll
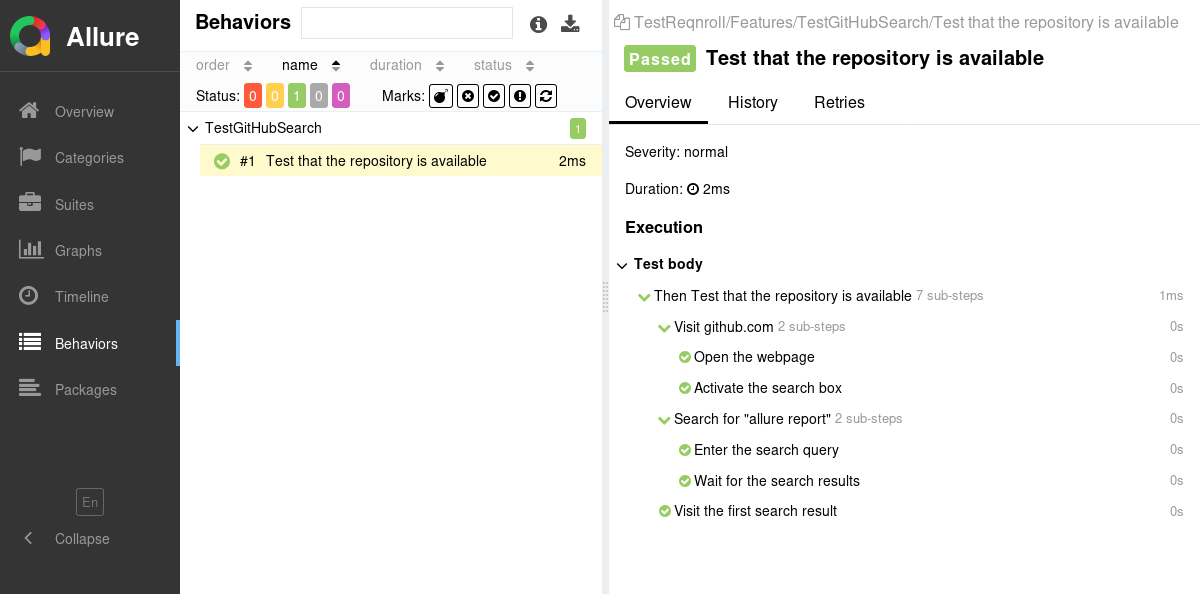
Generate beautiful HTML reports using Allure Report and your Reqnroll tests.

Setting up
1. Prepare your project
Install the Allure Report command-line tool, if it is not yet installed in your operating system. Note that Allure Report requires Java, see the installation instructions.
Make sure that you have a compatible .NET version.
Allure Reqnroll requires a framework that implements .NET Standard version 2.0. You can find the full list of compatible frameworks on Allure.Reqnroll's page in NuGet.
Add
Allure.Reqnrollto your project's dependencies using your IDE or the command line.For example, here is how the dependency can be added to a project with the
dotnetCLI:plaindotnet add ⟨PATH TO PROJECT⟩ package Allure.Reqnroll
2. Run tests
Run your Reqnroll tests the same way as you would run them usually. For example:
dotnet testThis will save necessary data into allure-results or other directory, according to the allure.directory configuration option. If the directory already exists, the new files will be added to the existing ones, so that a future report will be based on them all.
3. Generate a report
Finally, convert the test results into an HTML report. This can be done by one of two commands:
allure generateprocesses the test results and saves an HTML report into theallure-reportdirectory. To view the report, use theallure opencommand.Use this command if you need to save the report for future reference or for sharing it with colleagues.
allure servecreates the same report asallure generatebut puts it into a temporary directory and starts a local web server configured to show this directory's contents. The command then automatically opens the main page of the report in a web browser.Use this command if you need to view the report for yourself and do not need to save it.
Writing tests
The Allure Reqnroll adapter extends the standard reporting features of Reqnroll by providing additional capabilities for crafting more informative and structured tests. This section highlights key enhancements that can be utilized:
- Metadata Annotation: Enhance test reports with descriptions, links, and other metadata.
- Test Organization: Structure your tests into clear hierarchies for better readability and organization.
- Step Division: Break down tests into smaller test steps for easier understanding and maintenance.
- Parametrized Tests: Clearly describe the parameters for parametrized tests to specify different scenarios.
- Attachments: Automatically capture screenshots and other files during test execution.
- Test Selection: Use a test plan file to select which tests to run, allowing for flexible test execution.
- Environment Details: Include comprehensive environment information to accompany the test report.
In most cases, you need to indicate to Allure Reqnroll that a certain property needs to be assigned to the test result. Most properties can be assigned via Gherkin tags or via the Runtime API.
Gherkin tags: use Gherkin tags to assign various data to a particular
Scenarioor a wholeFeature. You can configure the patterns for such conversion via regular expressions in the configuration file.Note that due to a limitation in the Gherkin syntax, a tag cannot contain spaces.
When using this approach, the data is guaranteed to be added to the test result regardless of how the test itself runs.
Runtime API: use Allure's functions to add data to the test result during the execution of its steps. This approach allows for constructing the data dynamically.
Note that it is recommended to call the Allure's functions as close to the beginning of the test as possible. This way, the data will be added even if the test fails early.
Specify description, links and other metadata
There is a lot of metadata you can add to each test so that it would appear in the report. See the reference for more details.
Feature: Labels
@critical
@allure.owner:JohnDoe
@allure.link:https://dev.example.com/
@allure.issue:AUTH-123
@allure.tms:TMS-456
Scenario: Create new label for authorized user
This test attempts to create a label with specified title
When I open labels page
And I create label with title "hello"
Then I should see label with title "hello"using Allure.Net.Commons;
using Reqnroll;
[Binding]
public class TestAll
{
[When("I open labels page")]
public void TestLabels()
{
AllureApi.SetDescription("This test attempts to create a label with specified title");
AllureApi.SetSeverity(SeverityLevel.critical);
AllureApi.SetOwner("John Doe");
AllureApi.AddLink("Website", "https://dev.example.com/");
AllureApi.AddIssue("AUTH-123");
AllureApi.AddTmsItem("TMS-456");
// ...
}
}Organize tests
As described in Improving navigation in your test report, Allure supports multiple ways to organize tests into hierarchical structures. Allure Reqnroll provides the API to assign the relevant fields to tests either by adding attributes or “dynamically” (same as for the metadata fields).
To specify a test's location in the behavior-based hierarchy:
@allure.epic:WebInterface
Feature: Labels
@allure.story:CreateLabels
Scenario: Create new label for authorized user
When I open labels page
And I create label with title "hello"
Then I should see label with title "hello"using Allure.Net.Commons;
using Reqnroll;
[Binding]
public class Steps
{
[When("I open labels page")]
public void TestLabels()
{
AllureApi.AddEpic("Web interface");
AllureApi.AddFeature("Essential features");
AllureApi.AddStory("Labels");
// ...
}
}To specify a test's location in the suite-based hierarchy:
@allure.parentSuite:WebInterface
@allure.suite:EssentialFeatures
@allure.subSuite:Labels
Feature: Labels
Scenario: Create new label for authorized user
When I open labels page
And I create label with title "hello"
Then I should see label with title "hello"using Allure.Net.Commons;
using Reqnroll;
[Binding]
public class Steps
{
[When("I open labels page")]
public void TestLabels()
{
AllureApi.AddParentSuite("Web interface");
AllureApi.AddSuite("Essential features");
AllureApi.AddSubSuite("Labels");
// ...
}
}Divide a test into steps
Allure Reqnroll provides two ways of creating steps and sub-steps: “lambda steps” and “no-op steps”, see the reference.
using Allure.Net.Commons;
using Reqnroll;
[Binding]
public class Steps
{
[Then("visit pages")]
public void ThenVisitPages()
{
string[] urls =
{
"https://domain1.example.com/",
"https://domain2.example.com/"
};
foreach (string url in urls)
{
AllureApi.Step($"Test {url}", () =>
{
AllureLifecycle.Instance.UpdateStep(stepResult =>
{
stepResult.parameters.Add(
new Parameter { name = "Webpage URL", value = url }
);
});
AllureApi.Step("Opening web browser...");
// ...
AllureApi.Step($"Visiting {url}...");
// ...
AllureApi.Step("Closing web browser...");
// ...
});
}
}
}Describe parametrized tests
Allure Reqnroll support multiple ways of implementing the parametrized tests pattern:
The example below shows a configuration file, a Gherkin file and a C# implementation file of a test. In this example, the four parameters for the “I enter my details” step will be displayed in the test report.
{
"allure": {
"gherkinPatterns": {
"stepArguments": {
"createFromDataTables": true,
"nameColumn": "^Parameter$",
"valueColumn": "^Value$"
}
}
}
}Feature: User management
Scenario: Registration
When I go to the registration form
And I enter my details
| Parameter | Value |
| login | johndoe |
| password | qwerty |
| name | John Doe |
| birthday | 1970-01-01 |
Then the profile should be createdusing Reqnroll;
[Binding]
public class Steps
{
[When("I go to the registration form")]
public void WhenIGoToTheRegistrationForm()
{
// ...
}
[When("I enter my details")]
public void WhenIEnterMyDetails(Table table)
{
// ...
}
[Then("the profile should be created")]
public void ThenTheProfileShouldBeCreated()
{
// ...
}
}Attach screenshots and other files
You can attach any sorts of files to your Allure report. For example, a popular way to make a report easier to understand is to attach a screenshot of the user interface at a certain point.
Allure Reqnroll provides various ways to create an attachment, both from existing files or generated dynamically, see the reference.
using System.IO;
using System.Text;
using Allure.Net.Commons;
using Reqnroll;
[Binding]
public class Steps
{
[When("I open labels page")]
public void TestLabels()
{
AllureApi.AddAttachment(
"data.txt",
"text/plain",
Encoding.UTF8.GetBytes("This is the file content.")
);
AllureApi.AddAttachment(
"image1.png",
"image/png",
File.ReadAllBytes("/path/to/image1.png")
);
AllureApi.AddAttachment(
"image2.png",
"image/png",
"/path/to/image2.png"
);
}
}Select tests via a test plan file
If the ALLURE_TESTPLAN_PATH environment variable is defined and points to an existing file, Reqnroll will only run tests listed in this file.
Here's an example of running tests according to a file named testplan.json:
export ALLURE_TESTPLAN_PATH=testplan.json
dotnet test$Env:ALLURE_TESTPLAN_PATH = "testplan.json"
dotnet testEnvironment information
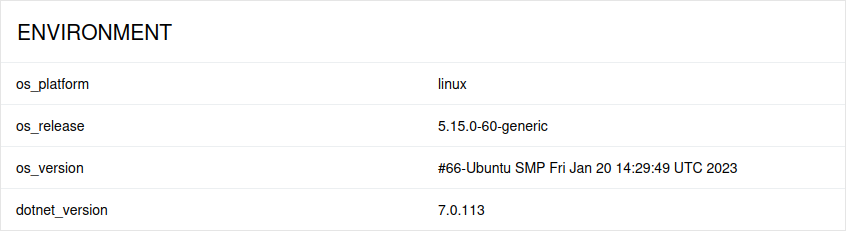
For the main page of the report, you can collect various information about the environment in which the tests were executed.
For example, it is a good idea to use this to remember the OS version and .NET version. This may help the future reader investigate bugs that are reproducible only in some environments.

To provide environment information, put a file named environment.properties into the allure-results directory after running the tests. See the example in Environment file.
Note that this feature should be used for properties that do not change for all tests in the report. If you have properties that can be different for different tests, consider using Parametrized tests.
