Getting started with Allure Mocha
Generate beautiful HTML reports using Allure Report and your Mocha tests.

INFO
Check out the example projects at github.com/allure-examples to see Allure Mocha in action.
Setting up
1. Prepare your project
Make sure Node.js is installed.
Allure Mocha is tested against Node.js 18 and higher. Older versions may work, but we can't guarantee that.
Open a terminal and go to the project directory. For example:
bashcd /home/user/myprojectMake sure Allure Report is installed. If it's not, follow the installation instructions. Note that Allure Report requires Java.
Install the Allure Mocha adapter and make sure that the Mocha framework itself is also listed in the project's dependencies.
bashnpm install --save-dev mocha allure-mochabashyarn add --dev mocha allure-mocha allure-js-commonsbashpnpm install --dev mocha allure-mochaSet
allure-mochaas the Mocha reporter and specify the results directory. The exact way depends on how you configure and run Mocha. Here are some examples:jsimport { glob } from "glob"; import Mocha from "mocha"; const mocha = new Mocha({ reporter: "allure-mocha", reporterOptions: { resultsDir: "allure-results", }, }); glob.sync("test/**/*.spec.{m,c,}js").forEach((file) => mocha.addFile(file)); await mocha.loadFilesAsync(); mocha.run((failures) => process.exit(failures));json{ "reporter": "allure-mocha", "reporterOptions": ["resultsDir=allure-results"] }shellnpx mocha -R allure-mocha -O "resultsDir=allure-results"TIP
If you want to keep the default console output, set the
extraReportersreporter option tospec. See also Allure Mocha configuration.
2. Run tests
Run your Mocha tests the same way as you would run them usually. For example:
npx mochayarn run mochapnpx mochaOr, if you use a runner script (assuming it's named runner.js):
node runner.jsyarn node runner.jsThis will save necessary data into allure-results or other directory, according to the configuration. If the directory already exists, the new files will be added to the existing ones, so that a future report will be based on them all.
3. Generate a report
Finally, run Allure to convert the test results into an HTML report. This will automatically open your browser to view the report.
allure serve allure-resultsIf necessary, replace allure-results with the path to the directory specified in the configuration.
There are some options that can affect how the report is generated. Run allure --help for the full list of options.
Writing tests
The Allure Mocha adapter extends the standard reporting features of Mocha by providing additional capabilities for crafting more informative and structured tests. This section highlights key enhancements that can be utilized:
- Metadata Annotation: Enhance test reports with descriptions, links, and other metadata.
- Test Organization: Structure your tests into clear hierarchies for better readability and organization organize tests.
- Step Division: Break down tests into smaller test steps for easier understanding and maintenance.
- Parametrized Tests: Clearly describe the parameters for parametrized tests to specify different scenarios.
- Set labels globally: Use environment variables to set metadata and other labels.
- Attachments: Automatically capture screenshots and other files during test execution.
- Test Selection: Use a test plan file to select which tests to run, allowing for flexible test execution.
- Environment Details: Include comprehensive environment information to accompany the test report.
In most cases, Allure Mocha provides two different ways to use a feature: the Runtime API and the Metadata API.
Runtime API: use Allure's functions to add certain data to the test result during its execution. This approach allows for constructing the data dynamically.
Note that it is recommended to call the Allure's functions as close to the beginning of the test as possible. This way, the data will be added even if the test fails early.
Metadata API: add a metadata tag (beginning with
@) into the test name. Allure Mocha will extract it and update the test result's data accordingly. When using this approach, the data is guaranteed to be added regardless of how the test itself runs.
Add Metadata
Allure allows you to enrich your reports with a variety of metadata. This additional information provides context and details for each test, enhancing the report's usefulness. Refer to the metadata reference section for an exhaustive list of what can be added.
import * as allure from "allure-js-commons";
it("Test Authentication", async () => {
await allure.owner("John Doe");
await allure.tags("Web interface", "Authentication");
await allure.severity("critical");
// ...
});it(
"Test Authentication" +
" @allure.label.owner:JohnDoe" +
" @allure.label.tag:WebInterface" +
" @allure.label.tag:Authentication" +
" @allure.label.severity:critical",
async () => {
// ...
},
);Organize tests
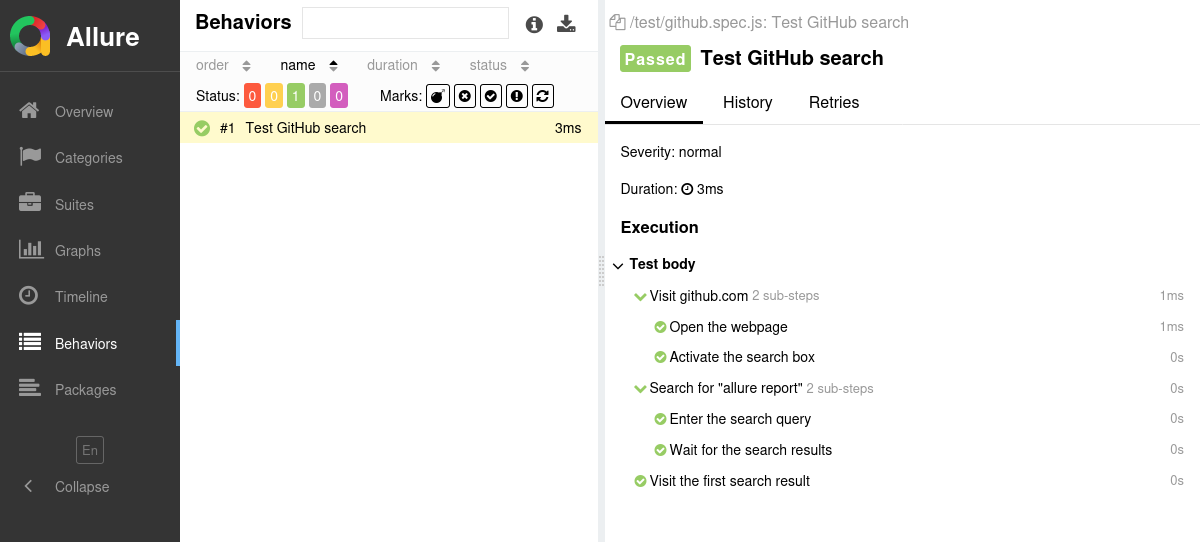
As described in Improving navigation in your test report, Allure supports multiple ways to organize tests into hierarchical structures.
To specify a test's location in the behavior-based hierarchy:
import * as allure from "allure-js-commons";
it("Test Authentication", async () => {
await allure.epic("Web interface");
await allure.feature("Essential features");
await allure.story("Authentication");
// ...
});it(
"Test Authentication" +
" @allure.label.epic:WebInterface" +
" @allure.label.feature:EssentialFeatures" +
" @allure.label.story:Authentication",
async () => {
// ...
},
);To specify a test's location in the suite-based hierarchy:
import * as allure from "allure-js-commons";
it("Test Authentication", async () => {
await allure.parentSuite("Tests for web interface");
await allure.suite("Tests for essential features");
await allure.subSuite("Tests for authentication");
// ...
});it(
"Test Authentication" +
" @allure.label.parentSuite:TestsForWebInterface" +
" @allure.label.suite:TestsForEssentialFeatures" +
" @allure.label.subSuite:TestsForAuthentication",
async () => {
// ...
},
);Divide a test into steps
To create steps and sub-steps, you can use the step() function, see the reference.
import * as allure from "allure-js-commons";
import { Status } from "allure-js-commons";
it("Test Authentication", async () => {
await allure.step("Step 1", async () => {
await allure.step("Sub-step 1", async (ctx) => {
await ctx.parameter("foo", "1");
// ...
});
await allure.step("Sub-step 2", async (ctx) => {
await ctx.parameter("foo", "2");
// ...
});
});
await allure.logStep("Step 2", Status.SKIPPED);
});Describe parametrized tests
A typical way to implement the parametrized tests pattern in Mocha is to define the test in a loop and use the loop variable in the test's title and body.
To display a parameter value in the test report, pass it to the parameter() function.
import * as allure from "allure-js-commons";
for (const login of ["johndoe", "[email protected]"]) {
it(`Test Authentication as ${login}`, async () => {
await allure.parameter("login", login);
await allure.parameter("time", new Date().toUTCString(), { excluded: true });
// ...
});
}Set labels globally
Any labels, including custom ones, can be set via the environment variables in your operating system. Here's an example (assuming you use the npm package manager):
export ALLURE_LABEL_epic=WebInterface
npx mocha$Env:ALLURE_LABEL_epic = "WebInterface"
npx mochaAttach screenshots and other files
In Allure reports, you have the ability to attach various types of files, which can greatly enhance the comprehensibility of the report. A common practice is to attach screenshots that capture the state of the user interface at specific moments during test execution.
For detailed instructions on how to implement attachments, refer to the attachments section in the Allure Mocha reference.
import * as allure from "allure-js-commons";
import { ContentType } from "allure-js-commons";
it("Test Authentication", async () => {
// ...
await allure.attachment("Text file", "This is the file content.", ContentType.TEXT);
await allure.attachmentPath("Screenshot", "/path/to/image.png", {
contentType: ContentType.PNG,
fileExtension: "png",
});
});Select tests via a test plan file
If the ALLURE_TESTPLAN_PATH environment variable is defined and points to an existing file, Mocha will only run tests listed in this file.
Here's an example of running tests according to a file named testplan.json (assuming you use the npm package manager):
export ALLURE_TESTPLAN_PATH=testplan.json
npx mocha$Env:ALLURE_TESTPLAN_PATH = "testplan.json"
npx mochaEnvironment information
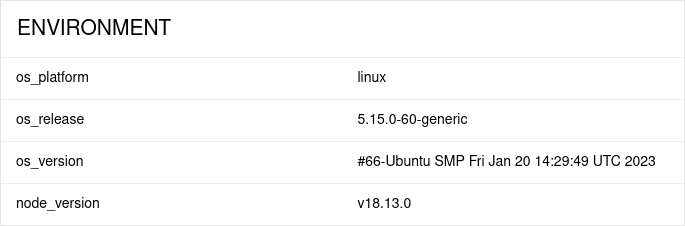
For the main page of the report, you can collect various information about the environment in which the tests were executed. To do so, edit the environmentInfo object in the configuration.
For example, it is a good idea to use this to remember the OS version and Node.js version retrieved from the os and process objects. This may help the future reader investigate bugs that are reproducible only in some environments.

import { glob } from "glob";
import Mocha from "mocha";
import * as os from "node:os";
const mocha = new Mocha({
reporter: "allure-mocha",
reporterOptions: {
environmentInfo: {
os_platform: os.platform(),
os_release: os.release(),
os_version: os.version(),
node_version: process.version,
},
},
});
glob.sync("test/**/*.spec.{m,c,}js").forEach((file) => mocha.addFile(file));
await mocha.loadFilesAsync();
mocha.run((failures) => process.exit(failures));Note that if your launch includes multiple Mocha runs (see How it works), Allure Mocha will only save the environment information from the latest run.
