Getting started with Allure WebdriverIO
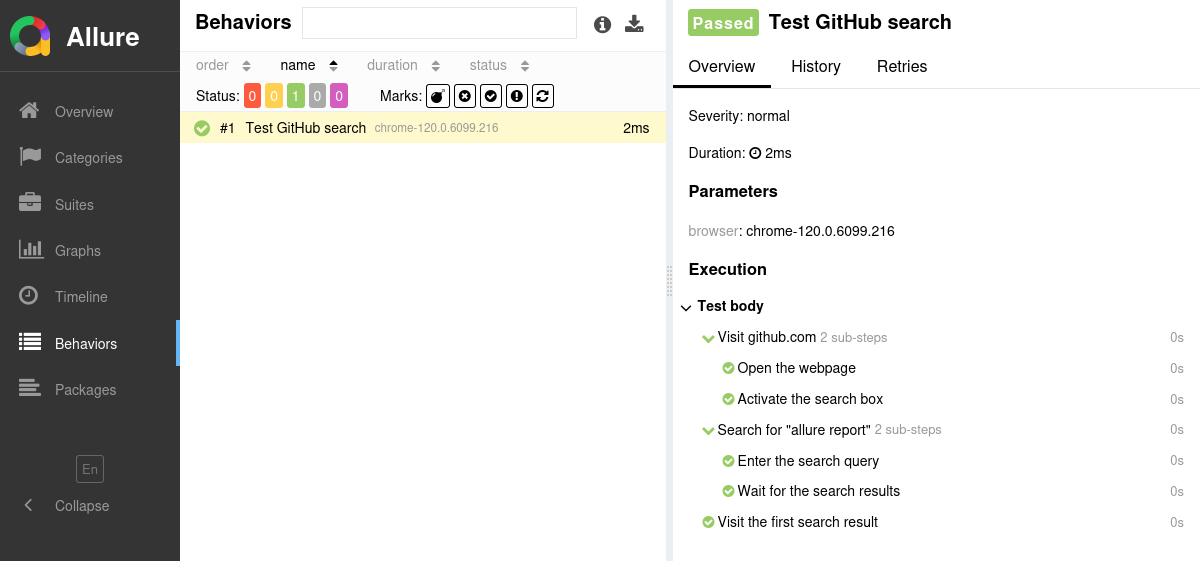
Generate beautiful HTML reports using Allure Report and your WebdriverIO tests.

Setting up
1. Prepare your project
Open a terminal and go to the project directory. For example:
bashcd /home/user/myprojectMake sure Allure Report is installed. If it's not, follow the installation instructions. Note that Allure Report requires Java.
Install the Allure WebdriverIO adapter.
bashnpm install --save-dev @wdio/allure-reporterbashyarn add --dev @wdio/allure-reporterbashpnpm install --dev @wdio/allure-reporterIn the
wdio.conf.tsfile, add['allure', {}]to the list of reporters. Inside{}, you can specify the Allure WebdriverIO configuration options, if necessary. For example:tsexport const config = { // ... reporters: [ "spec", [ "allure", { outputDir: "allure-results", }, ], ], };
2. Run tests
Run your WebdriverIO tests same way as your would run them usually. For example:
npm run wdioyarn run wdiopnpm run wdioThis will save necessary data into allure-results or other directory, according to the Configuration. If the directory already exists, the new files will be added to the existing ones, so that a future report will be based on them all.
3. Generate a report
Finally, run Allure to convert the test results into an HTML report. This will automatically open your browser to view the report.
allure serve allure-resultsIf necessary, replace allure-results with the path to the directory specified in the Configuration.
There are some options that can affect how the report is generated. Run allure --help for the full list of options.
Writing tests
The Allure WebdriverIO adapter extends the standard reporting features of WebdriverIO by providing additional capabilities for crafting more informative and structured tests. This section highlights key enhancements that can be utilized:
- Metadata Annotation: Enhance test reports with descriptions, links, and other metadata.
- Test Organization: Structure your tests into clear hierarchies for better readability and organization organize tests.
- Step Division: Break down tests into smaller test steps for easier understanding and maintenance.
- Parametrized Tests: Clearly describe the parameters for parametrized tests to specify different scenarios.
- Attachments: Automatically capture screenshots and other files during test execution.
- Environment Details: Include comprehensive environment information to accompany the test report.
Adding Metadata
Allure allows you to enrich your reports with a variety of metadata. This additional information provides context and details for each test, enhancing the report's usefulness. Refer to the metadata reference section for an exhaustive list of what can be added.
To assign a metadata field, call a corresponding method at any point inside a test method's body. Note, however, that it is highly recommended to assign all metadata as early as possible. Otherwise, there is a risk of the test failing before having all metadata set, which is bad for the test report's readability.
import {
addDescription,
addIssue,
addLink,
addOwner,
addSeverity,
addTestId,
TYPE,
} from "@wdio/allure-reporter";
it("Test Authentication"), async () => {
addDescription("Attempt to log into the website.", TYPE.MARKDOWN);
addSeverity("critical");
addOwner("John Doe");
addLink("https://dev.example.com/", "Website");
addIssue("AUTH-123");
addTestId("TMS-456");
// ...
});Organize tests
As described in Improving navigation in your test report, Allure supports multiple ways to organize tests into hierarchical structures.
To specify a test's location in the behavior-based hierarchy:
import { addEpic, addFeature, addStory } from "@wdio/allure-reporter";
it("Test Authentication"), async () => {
addEpic("Web interface");
addFeature("Essential features");
addStory("Authentication");
// ...
});To specify a test's location in the suite-based hierarchy:
import { addParentSuite, addSubSuite, addSuite } from "@wdio/allure-reporter";
it("Test Authentication"), async () => {
addParentSuite("Tests for web interface");
addSuite("Tests for essential features");
addSubSuite("Tests for authentication");
// ...
});Divide a test into steps
Allure WebdriverIO provides three ways of creating steps and sub-steps: “lambda steps”, “noop steps”, and “low-level steps”, see the reference.
import { step } from "@wdio/allure-reporter";
it("Test Authentication"), async () => {
await step("Step 1", async (step) => {
await step.step("Step 1.1", async () => {
// ...
});
await step.step("Step 1.2", async () => {
// ...
});
});
await step("Step 2", async (step) => {
await step.step("Step 2.1", async () => {
// ...
});
await step.step("Step 2.2", async () => {
// ...
});
});
});import { addStep } from "@wdio/allure-reporter";
import { Status } from "allure-js-commons";
it("Test Authentication"), async () => {
addStep("Successful step");
addStep("Skipped step", undefined, Status.SKIPPED);
addStep(
"Skipped step with attachment",
{ content: "This is attachment.", name: "file.txt", type: "text/plain" },
Status.SKIPPED,
);
});import { endStep, startStep } from "@wdio/allure-reporter";
import { Status } from "allure-js-commons";
it("Test Authentication"), async () => {
startStep("Step 1");
try {
// ...
endStep();
} catch {
endStep(Status.FAILED);
}
startStep("Step 2");
try {
// ...
endStep();
} catch {
endStep(Status.FAILED);
}
});Describe parametrized tests
Since tests in WebdriverIO, unlike in some other frameworks, are written as anonymous functions, it is very easy to implement the parametrized tests pattern, i.e. to run the same test logic with different test data. To do so, just write the test inside a loop and use the variable parameters in both its title and its body.
To display a parameter value in the test report, pass it to the addArgument() function.
import { addArgument } from "@wdio/allure-reporter";
for (const login of ["johndoe", "[email protected]"]) {
it(`Test Authentication as ${login}`, async () => {
addArgument("login", login);
// ...
});
}Attach screenshots and other files
In Allure reports, you have the ability to attach various types of files, which can greatly enhance the comprehensibility of the report. A common practice is to attach screenshots that capture the state of the user interface at specific moments during test execution.
For detailed instructions on how to implement attachments, refer to the attachments section in the Allure WebdriverIO reference.
import { addAttachment } from "@wdio/allure-reporter";
import * as fs from "fs";
it("Test Authentication"), async () => {
// ...
addAttachment("Text", "This is the file content.", "text/plain");
addAttachment("Screenshot", fs.readFileSync("/path/to/image.png"), "image/png");
});Select tests via a test plan file
DANGER
Test plan is currently not supported by the Allure WebdriverIO adapter.
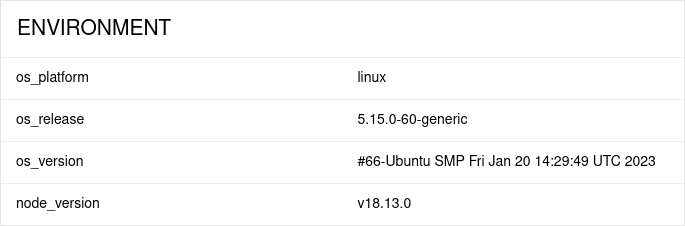
Environment information
For the main page of the report, you can collect various information about the environment in which the tests were executed.
For example, it is a good idea to use this to remember the OS version and Node.js version retrieved from the os and process objects. This may help the future reader investigate bugs that are reproducible only in some environments.

import * as os from "os";
export const config = {
// ...
reporters: [
"spec",
[
"allure",
{
reportedEnvironmentVars: {
os_platform: os.platform(),
os_release: os.release(),
os_version: os.version(),
node_version: process.version,
},
},
],
],
};Note that if your launch includes multiple WebdriverIO runs (see How it works), Allure WebdriverIO will only save the environment information from the latest run.
