Getting started with Allure Newman
Generate beautiful HTML reports using Allure Report and your Newman tests.

INFO
Check out the example projects at github.com/allure-examples to see Allure Newman in action.
Setting up
1. Prepare your project
Make sure Node.js is installed.
Allure Newman is tested against Node.js 18 and higher. Older versions may work, but we can't guarantee that.
Open a terminal and go to the project directory. For example:
bashcd /home/user/myprojectMake sure Allure Report is installed. If it's not, follow the installation instructions. Note that Allure Report requires Java.
Install the Allure Newman adapter.
bashnpm install --save-dev newman-reporter-allurebashyarn add --dev newman-reporter-allurebashpnpm install --dev newman-reporter-allure
2. Run tests
When running Newman:
Specify either a URL, an identifier, or a file path of your Postman collection.
Specify a list of Newman reporters that includes the
allurereporter. You may want to includecli(the Newman's default reporter) as well to keep the terminal output informative.Specify additional Allure Newman configuration options if necessary.
The example below assumes that the tests are public. (Alternatively, use the Postman API to run them.)
npx newman run https://www.postman.com/collections/8854915-454a2dc7-dcbe-41cf-9bfa-da544fcd93a2 \
--reporters cli,allure \
--reporter-allure-resultsDir output/allure-resultsyarn run newman run https://www.postman.com/collections/8854915-454a2dc7-dcbe-41cf-9bfa-da544fcd93a2 \
--reporters cli,allure \
--reporter-allure-resultsDir output/allure-resultspnpx newman run https://www.postman.com/collections/8854915-454a2dc7-dcbe-41cf-9bfa-da544fcd93a2 \
--reporters cli,allure \
--reporter-allure-resultsDir output/allure-resultsThis will save necessary data into allure-results. If the directory already exists, the new files will be added to the existing ones, so that a future report will be based on them all.
3. Generate a report
Finally, run Allure to convert the test results into an HTML report. This will automatically open your browser to view the report.
allure serve allure-resultsIf necessary, replace allure-results with the path to the directory specified in the Configuration.
There are some options that can affect how the report is generated. Run allure --help for the full list of options.
Writing tests
The Allure Newman adapter extends the standard reporting features of Newman by providing additional capabilities for crafting more informative and structured tests. This section highlights key enhancements that can be utilized:
- Metadata Annotation: Enhance test reports with descriptions, links, and other metadata.
- Test Organization: Structure your tests into clear hierarchies for better readability and organization organize tests.
- Step Division: Break down tests into smaller test steps for easier understanding and maintenance.
- Environment Details: Include comprehensive environment information to accompany the test report.
Add Metadata
Allure allows you to enrich your reports with a variety of metadata. This additional information provides context and details for each test, enhancing the report's usefulness. Refer to the metadata reference section for an exhaustive list of what can be added.
// @allure.label.owner=JohnDoe
// @allure.label.severity=critical
// @allure.label.tag=WebInterface
// @allure.label.tag=Authentication
pm.test("Test Authentication", function () {
// ...
});DANGER
Adding links to issues and other webpages is currently not supported by the Allure Newman adapter.
Organize tests
As described in Improving navigation in your test report, Allure supports multiple ways to organize tests into hierarchical structures.
To specify a test's location in the behavior-based hierarchy:
// @allure.label.epic=WebInterface
// @allure.label.feature=EssentialFeatures
// @allure.label.story=Authentication
pm.test("Test Authentication", function () {
// ...
});To specify a test's location in the suite-based hierarchy:
// @allure.label.parentSuite=WebInterface
// @allure.label.suite=EssentialFeatures
// @allure.label.subSuite=Authentication
pm.test("Test Authentication", function () {
// ...
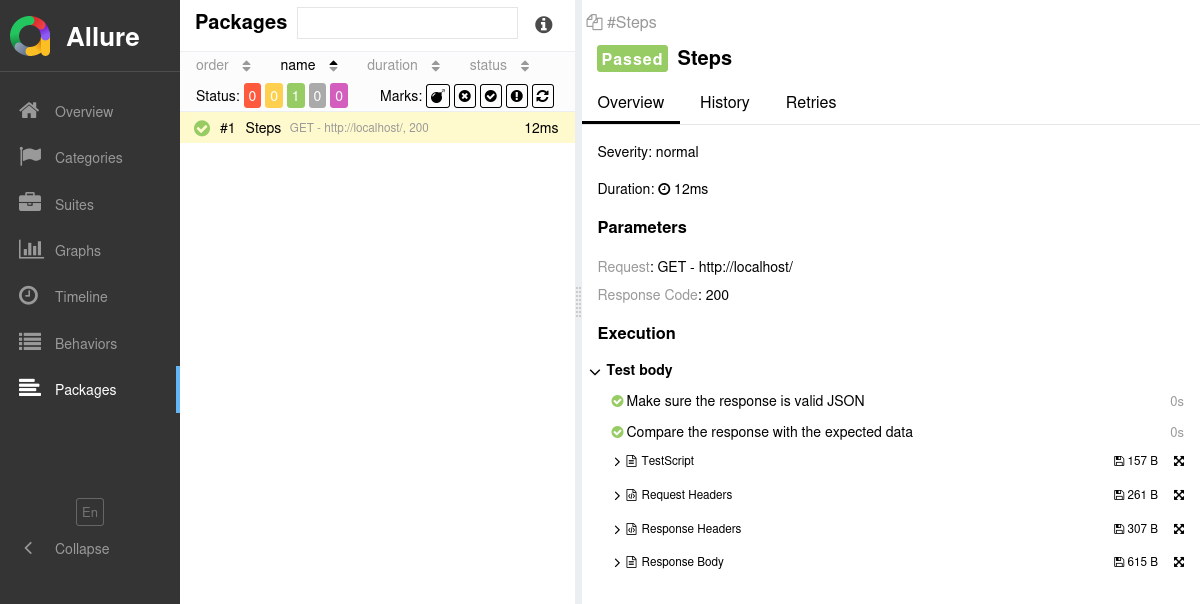
});Divide a test into steps
If a Postman request has multiple pm.test() calls in its “Tests” section, Allure will display them as separate test steps.
pm.test("Make sure the response is valid JSON", function () {
// ...
});
pm.test("Compare the response with the expected data", function () {
// ...
});Select tests via a test plan file
DANGER
Test plan is currently not supported by the Allure Newman adapter.
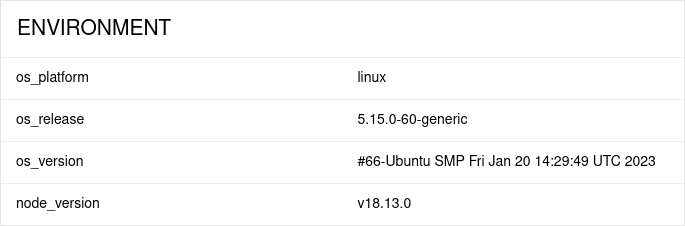
Environment information
For the main page of the report, you can collect various information about the environment in which the tests were executed.
For example, it is a good idea to use this to remember the OS version and Node.js version. This may help the future reader investigate bugs that are reproducible only in some environments.

To provide environment information, put a file named environment.properties into the allure-results directory after running the tests. See the example in Environment file.
Note that this feature should be used for properties that do not change for all tests in the report. If you have properties that can be different for different tests, consider using Parametrized tests.
