Azure DevOps integration Allure 2
With the Allure Report plugin for Azure DevOps, you can set up automatic generation of reports after each test launch for your project.
1. Install the plugin
For the integration to work, you need to install the official Allure Report plugin to your Azure DevOps organization.
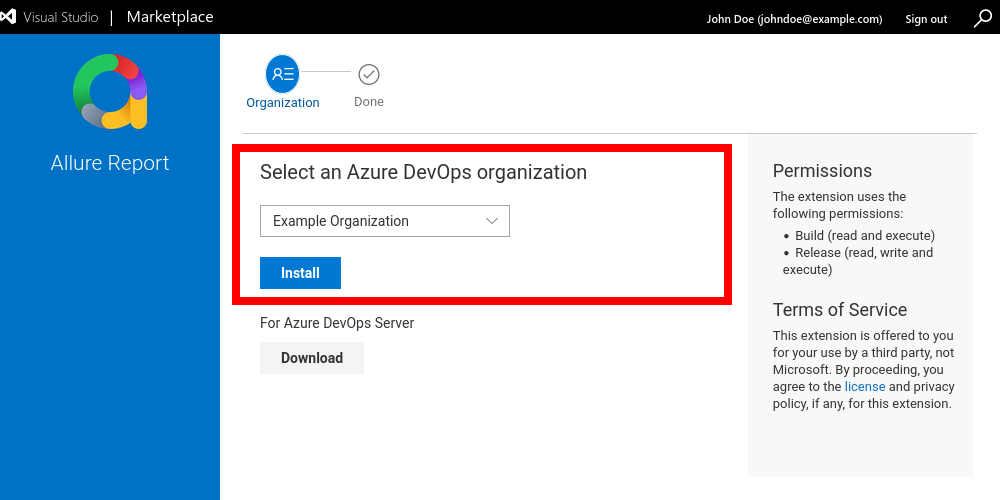
On the Allure Report plugin page in the Visual Studio Marketplace, click Get it free.
If prompted, sign in as your organization's administrator.
Select your organization from the dropdown list. Click Install.

2. Modify the pipeline
Once the plugin is installed, it makes the PublishAllureReport@1 task type available in Azure Pipelines. To enable building Allure Report for a pipeline, you will need to add a step with this task to it.
Open the
azure-pipelines.ymlfile in your repository. You can do it either in a local directory or in the Azure's web-based text editor.Add a step that uses the
PublishAllureReport@1task.Note that the step must be run later than any steps that can produce or modify your directory with test results. If you are unsure, add the new step to the very end of your pipeline.
Optionally, specify additional parameters for the new step in its
inputssection:allureVersion— the version of Allure Report to use. See the Releases page on GitHub for the list of available versions. Defaults to 2.25.0, which is the earliest version supported by the Azure integration plugin.testResultsDir— path to the current test results directory. Depending on the framework you use and the Allure adapter configuration, an appropriate path may beallure-results,build/allure-results, or some custom path.
Save and commit the changes in the file. If you edited the file locally, don't forget to push the changes to the server.
Details
Here is an example of a pipelines file for a Java project.
steps:
- script: ./gradlew clean test
displayName: Run tests
- task: PublishAllureReport@1
displayName: Publish Report
inputs:
allureVersion: 2.27.0
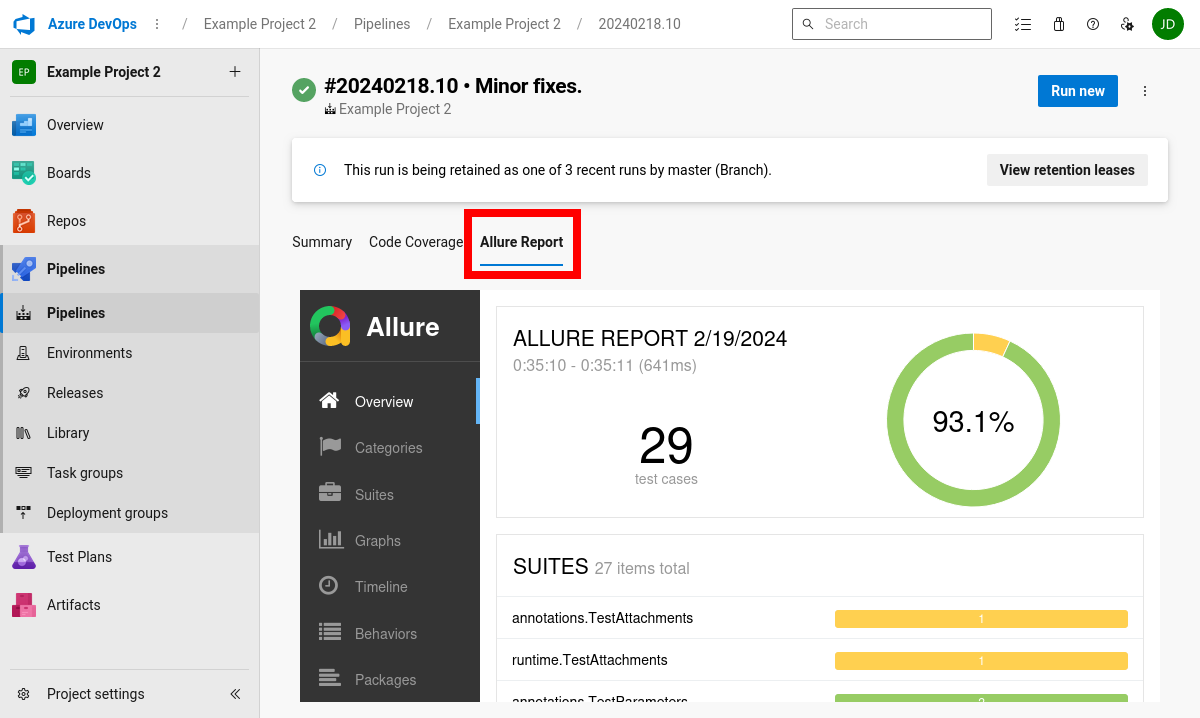
testResultsDir: allure-results3. View test reports
After the configuration, each new job's page will include the Allure Report tab. The tab contains a frame with the test report.