TeamCity integration Allure 2
With the Allure Report plugin for TeamCity, you can add an “Allure Report” step to your build configuration, so that TeamCity will generate a test report automatically for each build.
Installation and configuration
To enable Allure support in your TeamCity installation, do the following under the administrator account:
1. Install the plugin
The recommended method of installing the Allure Report plugin is to use the one-click installation feature in JetBrains Marketplace. However, if your TeamCity configuration does not have access to the internet, you can install the plugin by uploading a ZIP archive to TeamCity manually. The selected installation method does not affect the functionality of the plugin.
To install the plugin from JetBrains Marketplace directly:
In the TeamCity web interface, go to Administration → Plugins and click Browse plugins repository.
In the dialog that appears, click Proceed.
This will enable the one-click installation feature for JetBrains Marketplace in your browser.
On the Allure Report plugin page in JetBrains Marketplace, click Get → Install to ⟨hostname⟩.
Click Install to confirm the installation.
Click Enable uploaded plugin.
In the dialog that appears, click Enable to confirm the plugin activation.
To install the plugin via a ZIP archive:
On the Allure Report plugin page in JetBrains Marketplace, click Get → Download. Save the ZIP archive to a local directory on your device.
In the TeamCity web interface, go to Administration → Plugins and click Upload plugin zip.
In the dialog that appears, select the ZIP archive from your device.
Click the Upload plugin zip button to confirm the installation.
Click Enable uploaded plugin.
In the dialog that appears, click Enable to confirm the plugin activation.
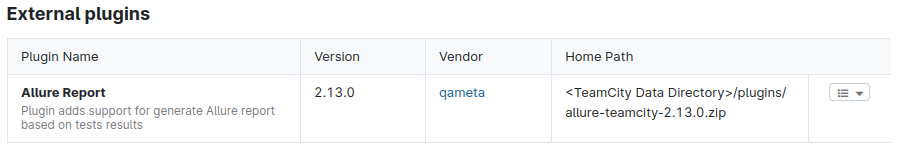
After the installation, the plugin will appear in the list under the External plugins section.

2. Install the command-line tool
The second necessary part of the installation process is adding the Allure command-line utility to TeamCity as an “agent tool” (see the official TeamCity documentation). Once added, TeamCity will take care of distributing the utility to every machine (“agent”) that needs to build a test report.
The Allure Report plugin provides an easy way to download and add the latest version of the command-line tool from the official Allure server. However, if your TeamCity configuration does not have access to the internet, you can add the tool by uploading a ZIP archive to TeamCity manually. The selected installation method does not affect the functionality of the plugin.
To install the tool from the internet directly:
In the TeamCity web interface, go to Administration → Tools and click Install Tool.
In the dialog that appears, select the Allure option.
Select the Download option.
Select the latest version of the Allure command-line utility from the dropdown list.
Click Add.
To install the tool via a ZIP archive:
In the allure-commandline directory at Maven Central, find and download the latest ZIP archive to a local directory on your device.
WARNING
Make sure to save the archive as allure-commandline-⟨version⟩.zip, for example: allure-commandline-2.24.0.zip. TeamCity may not recognize the command-line tool correctly if it has a different name.
In the TeamCity web interface, go to Administration → Tools and click Install Tool.
In the dialog that appears, select the Allure option.
Select the Upload option.
Select the ZIP archive from your device.
Click Add.
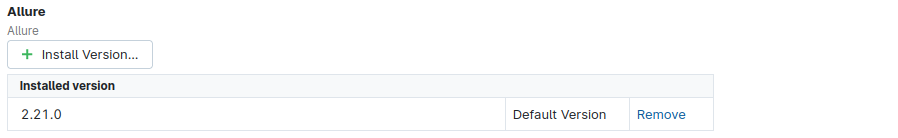
After the installation, the version of the command-line tool will appear in the list under the Allure section.

3. Configure serving artifacts
INFO
This step is required if you prefer the test reports to be available for browsing without downloading. If you prefer them to be available only as downloadable ZIP archives, skip this step.
By default, TeamCity does not allow browsing the HTML artifacts generated by external plugins. This principle is called “artifacts domain isolation” (see the official TeamCity documentation). However, if you configure an additional domain for this purpose, TeamCity will let users browse the artifacts on that domain. This is the recommended approach.
Alternatively, you can disable the artifacts domain isolation. In this case, TeamCity will let users browse the HTML artifacts, including Allure test reports, on the main domain of the TeamCity installation.
To enable viewing test reports on a separate domain:
In the TeamCity web interface, go to Administration → Global Settings.
Under the Artifacts Domain Isolation section, check the Enable isolation protection checkbox.
WARNING
This setting applies to all the projects in your TeamCity installation, which may be considered unsafe for some projects.
Enter the Artifacts URL.
Make sure to use a domain that is configured to point to the same IP address as the main TeamCity server URL.
Click Save.
To enable viewing test reports on the TeamCity domain:
In the TeamCity web interface, go to Administration → Global Settings.
Under the Artifacts Domain Isolation section, uncheck the Enable isolation protection checkbox.
Click Save.
Using Allure in a UI-based build configuration
In the TeamCity web interface, go to Projects.
In the tree on the left, select a project and a build configuration.
On the top of the page, click Edit configuration.
Select the Build Steps section.
INFO
Before continuing, make sure that the build configuration:
- contains a step that runs the project's tests,
- has the Allure adapter enabled for its test framework.
Click Add build step.
On the runner type selection screen, select Allure Report.
Fill the build step creation form.
Step name — any name to identify the report building step, e.g., “Generate test report”.
Execute step — “Even if some of the previous steps failed”.
Result directory — the path to the directory in which the Allure adapter test framework saves the test results.
Most Allure adapters save the test results into
allure-resultsunless specifically configured otherwise. For more details, check the “Run tests” section of the documentation for your Allure adapter.Report directory — the name of the directory in which Allure should generate the HTML report. Note that the directory name cannot contain the slash character.
Allure — the version of the Allure command-line tool to build the test report with. The list of available options includes the versions installed on the step 2.
It is recommended to use the latest available version.
Publish mode:
- “Publish archived report” — Allure will create an
allure-report.ziparchive containing a directory which will be named according to the Report directory setting. - “Publish plain report” — Allure will create a directory named according to the Report directory setting.
- “Publish archived report” — Allure will create an
Click Save.
After the configuration, you can click Run to run the build configuration.
Using Allure in a DSL-based build configuration
If you use the Configuration as Code approach and store the build configuration in a Kotlin DSL script, you can enable building test reports by copying a new step object into your .teamcity/settings.kts file. The new step must be placed after all the steps that run the tests.
INFO
Before continuing, make sure that the build configuration:
- contains a step that runs the project's tests,
- has the Allure adapter enabled for its test framework.
Inside the step object, define the properties:
name— any name to identify the report building step, e.g., “Generate test report”.type—allureReportGeneratorRunner.executionMode—BuildStep.ExecutionMode.RUN_ON_FAILURE.
Use the param() function to set additional parameters for the Allure Report step. If a parameter is not set, its default value will be used.
allure.version— the version of the Allure command-line tool to build the test report with. It is recommended to use the latest available version.Set the parameter to
%teamcity.tool.allure-⟨version⟩%to use a specific version of the command-line utility, foe example:%teamcity.tool.allure-2.24.0%.Skip this parameter or set it to
%teamcity.tool.allure.DEFAULT%to use the version that is selected as the default one in the Administation → Tools section.allure.result.directory— the path to the directory in which the Allure adapter test framework saves the test results.Most Allure adapters save the test results into
allure-resultsunless specifically configured otherwise. For more details, check the “Run tests” section of the documentation for your Allure adapter.Defaults to
allure-results.allure.report.path.prefix— the name of the directory in which Allure should generate the HTML report. Note that the directory name cannot contain the slash character.Defaults to
allure-report.allure.publish.mode:ARCHIVE— Allure will create anallure-report.ziparchive containing a directory which will be named according to theallure.report.path.prefixsetting.PLAIN— Allure will create a directory named according to theallure.report.path.prefixsetting.
Defaults to
ARCHIVE.
Here's an example of a project's .teamcity/settings.kts file:
import jetbrains.buildServer.configs.kotlin.*
import jetbrains.buildServer.configs.kotlin.buildSteps.python
version = "2022.10"
project {
buildType(Build)
}
object Build : BuildType({
name = "Build"
vcs {
root(DslContext.settingsRoot)
}
steps {
python {
environment = venv {}
command = pytest {}
}
step {
name = "Generate test report"
type = "allureReportGeneratorRunner"
executionMode = BuildStep.ExecutionMode.RUN_ON_FAILURE
param("allure.version", "%teamcity.tool.allure-2.24.0%")
param("allure.result.directory", "allure-results")
param("allure.report.path.prefix", "allure-report")
param("allure.publish.mode", "PLAIN")
}
}
})