Timeline
The Timeline graph shows the order and the durations of all tests' executions.
When a test framework runs tests in parallel, it does so using a set of worker processes. Each worker can only run one test at a time, but then the worker can be re-used to run another test. In the graph, each row represents a single worker process, and each rectangle on it represents a single test's execution. The color of each rectangle represents the test status, with the colors having the same meanings as on the test statuses graph.
Where to see timeline
- In Allure Report 3, click on Report in the top left corner of the home page and select Timeline.
- In Allure Report 2, it is located on its own Timeline tab.
Working with the timeline
You can control the timeline graph to better analyze the data you are interested in.
Move the thumb of the slider above the graph to show only those tests that took longer than a certain threshold.
Move the thumbs of the range slider below the graph to zoom in to a time interval. The labels near the range slider indicate time passed since the beginning of the first test's execution.
Hover the mouse pointer over a rectangle to see the test's title and the time its execution started and finished (expressed in seconds and milliseconds since the beginning of the first test's execution). Click on a rectangle to see the test details.
Recognizing common issues
You can find the causes of various test failures or slowdowns just by looking at the timeline. For example:
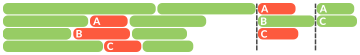
When some tests are significantly slower than the others, the corresponding rectangles on the graph will be the largest.

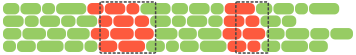
If your tests work on a web resource, and the resource goes offline for a while, a lot of seemingly unrelated tests may fail simultaneously. Such a situation can manifest itself as a set of failed (red) tests in one area.

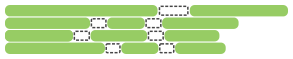
Some test frameworks wait for all running tests to finish before attempting to run the failed ones again. This usually leads to noticeable areas of almost blank space.

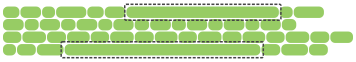
A test framework may spend too much time loading the environment before each test. This leads to wide horizontal gaps between tests.