GitHub Actions integration Allure 2
With the Allure Report plugin for GitHub Actions, you can automatically generate test reports and publish them to GitHub Pages.
To enable Allure support in your Bamboo installation, do the following under the repository's administrator account:
- add actions for building and publishing reports.
- enable write access for workflow runs,
- set up publishing to GitHub Pages.
1. Add actions for building and publishing reports
At the end of your repository's testing workflow, add three new steps that will load test report history, build test report and publish test report.
See below for more details on each step and its parameters.
Details
Here is a full example of a workflow file for a Java project. The example assumes that the branch used for GitHub Pages is called gh-pages.
name: Run tests and publish report
on: [push]
jobs:
test:
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@v3
- name: Set up JDK
uses: actions/setup-java@v3
with:
distribution: zulu
java-version: 17
- name: Run tests
run: ./gradlew clean test
- name: Load test report history
uses: actions/checkout@v3
if: always()
continue-on-error: true
with:
ref: gh-pages
path: gh-pages
- name: Build test report
uses: simple-elf/[email protected]
if: always()
with:
gh_pages: gh-pages
allure_history: allure-history
allure_results: build/allure-results
- name: Publish test report
uses: peaceiris/actions-gh-pages@v3
if: always()
with:
github_token: ${{ secrets.GITHUB_TOKEN }}
publish_branch: gh-pages
publish_dir: allure-historyLoad test report history
As discussed in Tests history, Allure Report can include some data from previous reports into each new report. To do so, you need to provide it with the files published on GitHub Pages by previous runs. This step does it by doing a git checkout from the branch used for the GitHub Pages content.
In the workflow file, set the following values for this step:
name: any human-redable name, e.g., “Load test report history”.uses:actions/checkout@v2.if:always().continue-on-error:true.with:ref: the branch used for the GitHub Pages content.path: an arbitrary name for a directory to which the previous data will be saved.
Build test report
This step runs the Allure Report utility to build an HTML report, based on data from both the current and previous test launches. The new report, along with the copies of previous reports, will be saved into the directory specified in allure_history, ready to be published to GitHub Pages.
In the workflow file, set the following values for this step:
name: any human-readable name, e.g., “Build test report”.uses:simple-elf/[email protected].if:always().with:gh_pages: the directory name to which the previous data was downloaded. Must be the same as thepathvalue from the Load test reports history step.allure_results: path to the current test results directory. Depending on the framework you use and the Allure adapter configuration, an appropriate path may beallure-results,build/allure-results, or some custom path.allure_history: an arbitrary name for a directory to which the result will be saved.
Publish test report
The final step of the workflow will push the generated directory to the branch used for GitHub Pages. This is supposed to trigger a second workflow run, called “pages build and deployment”, which, in turn, will update the actual contents on the GitHub Pages domain. (See Set up publishing to GitHub Pages below.)
In the workflow file, set the following values for this step:
name: any human-redable name, e.g., “Publish test report”.uses:peaceiris/actions-gh-pages@v3.if:always().with:github_token:${{ secrets.GITHUB_TOKEN }}. See Enable write access for GitHub Actions for more details.publish_branch: the branch used for the GitHub Pages content.publish_dir: the directory to be published. Must be the same as theallure_historyvalue from the Build test report step.
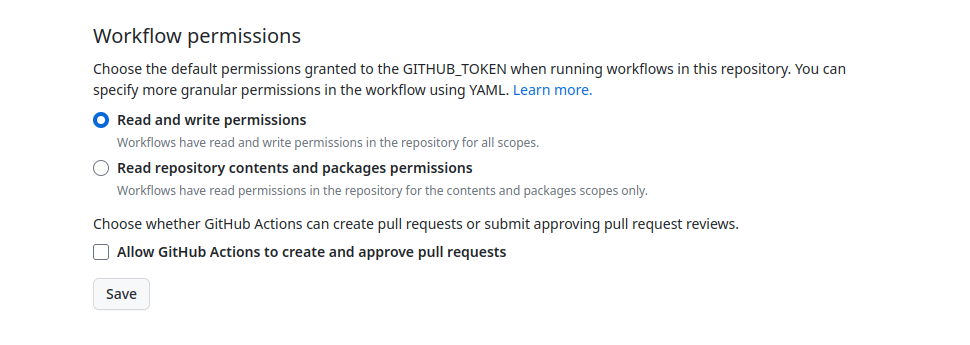
2. Enable write access for workflow runs
When pushing files to the GitHub Pages branch, the workflow uses an authentication token generated by GitHub. However, the default configuration does not allow GitHub Actions to push files to the repository, and you may find errors like this in your workflow run's logs:
remote: Permission to ⟨USER⟩/⟨REPOSITORY⟩.git denied to github-actions[bot].
fatal: unable to access 'https://github.com/⟨USER⟩/⟨REPOSITORY⟩.git/':
The requested URL returned error: 403To fix this, you need to grant write permissions to the token.
On the project's page on GitHub, go to Settings → Actions → General.
Under the Workflow permissions section, select the Read and write permissions option.
Click Save.

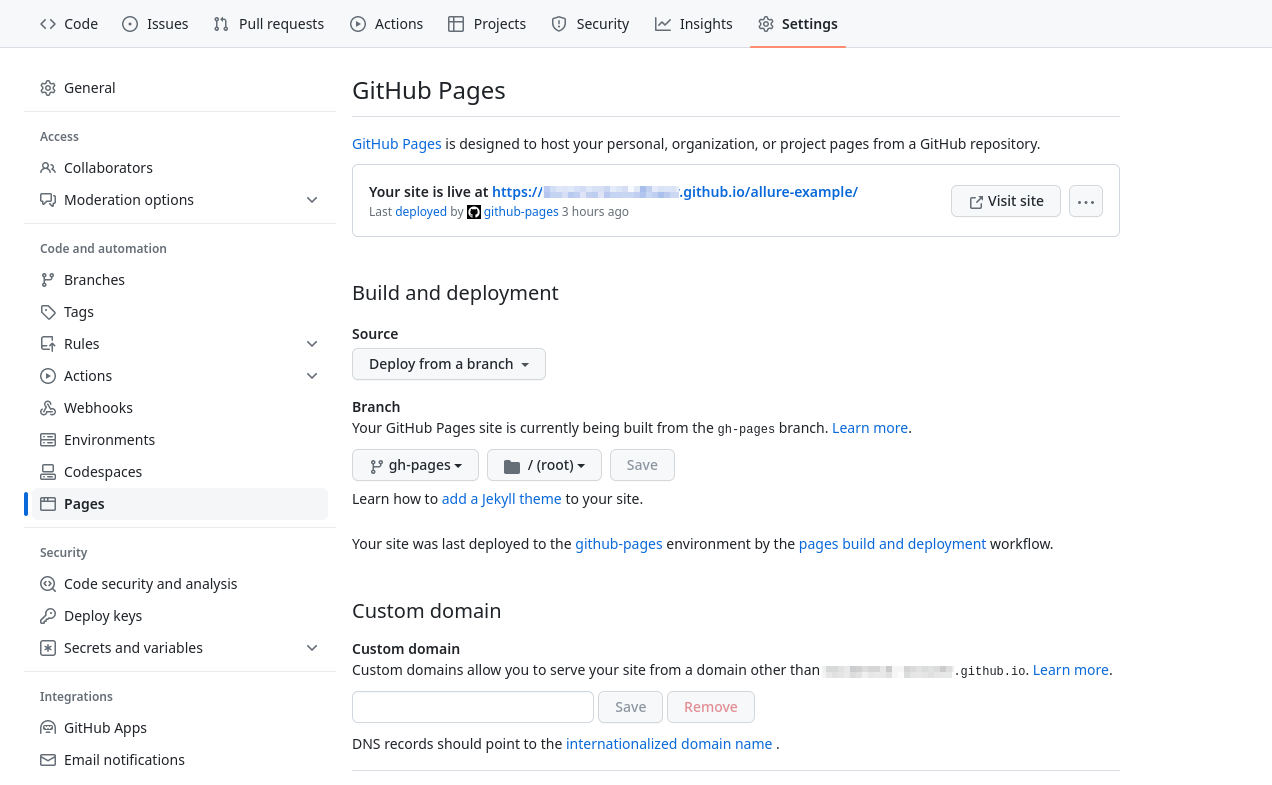
3. Set up publishing to GitHub Pages
After you've run the workflow for the first time, it will push the test report to a branch but will not actually publish it. For the report to be published, you need to enable an automatic second workflow settings.
Make sure that the branch with the content exists (
gh-pagesin the example above).On the project's page on GitHub, go to Settings → Pages.
Under the Build and deployment section, specify the options:
- Source: “Deploy from a branch”.
- Branch: the branch used for the GitHub Pages content. In the next dropdown list, select “/ (root)”.
Click Save.
Go to the Actions tab.
Make sure that the workflow run called “pages build and deployment” was automatically created.
Once the run is completed, the test report should appear on the GitHub Pages domain.